W dzisiejszym tutorialu po raz kolejny weźmiemy się za możliwości, które dostarcza nam CSS3. Zaprezentuję, jak stworzyć swoje własne, animowane, wysuwane menu społecznościowe z wykorzystaniem CSS3.
Stworzenie przycisków w Photoshopie
Otwórz nowy dokument (Ctrl + N) w Photoshopie o wymiarach 500×500 pikseli z białym tłem. Następnie przy pomocy narzędzia ?Prostokąt? stwórz cztery małe kwadraciki.
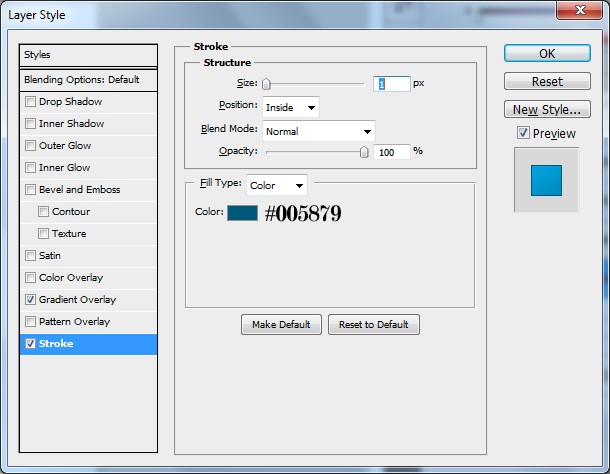
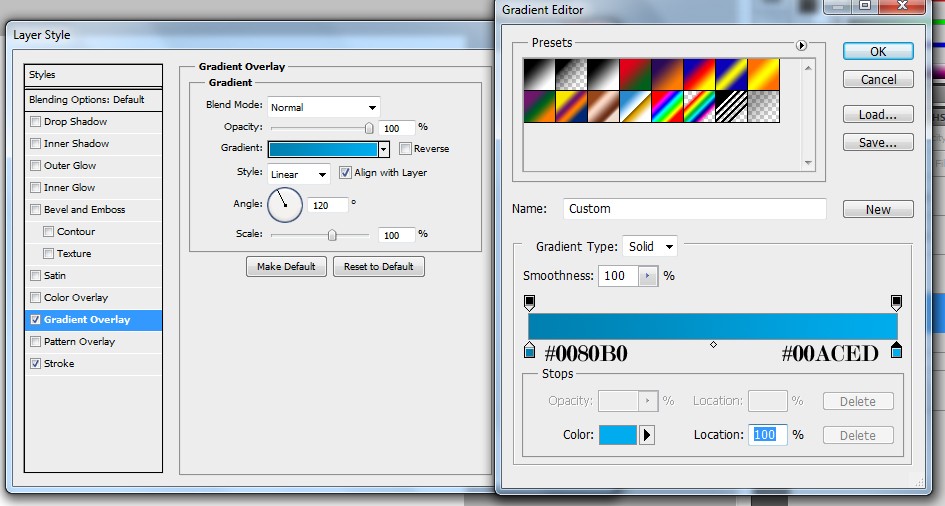
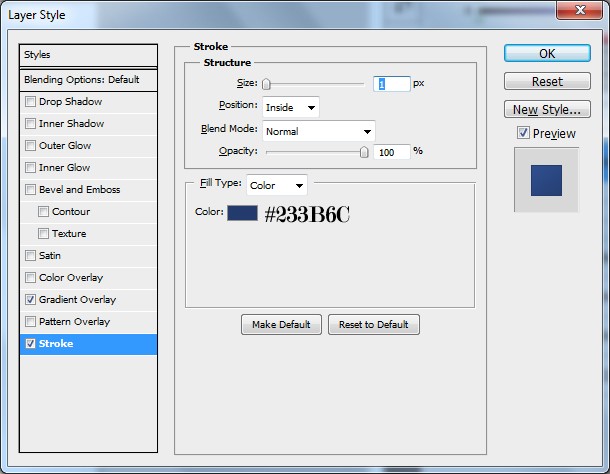
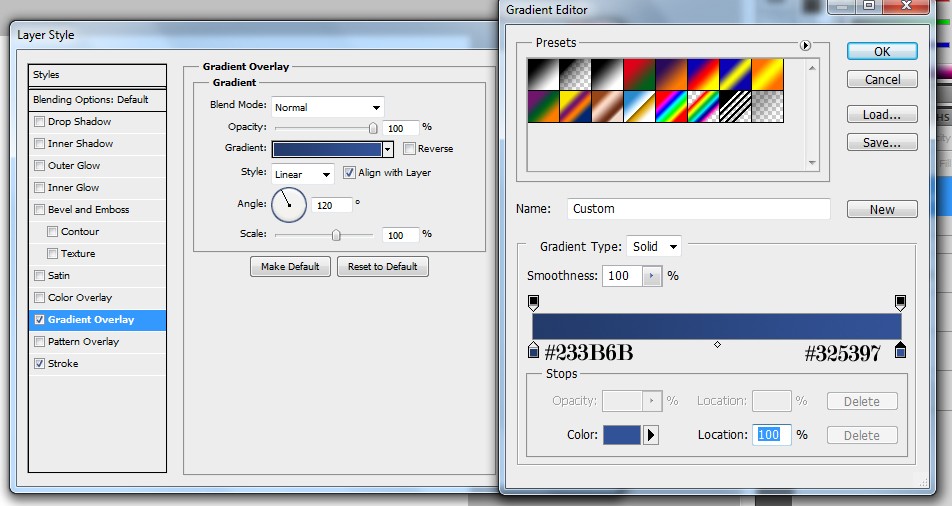
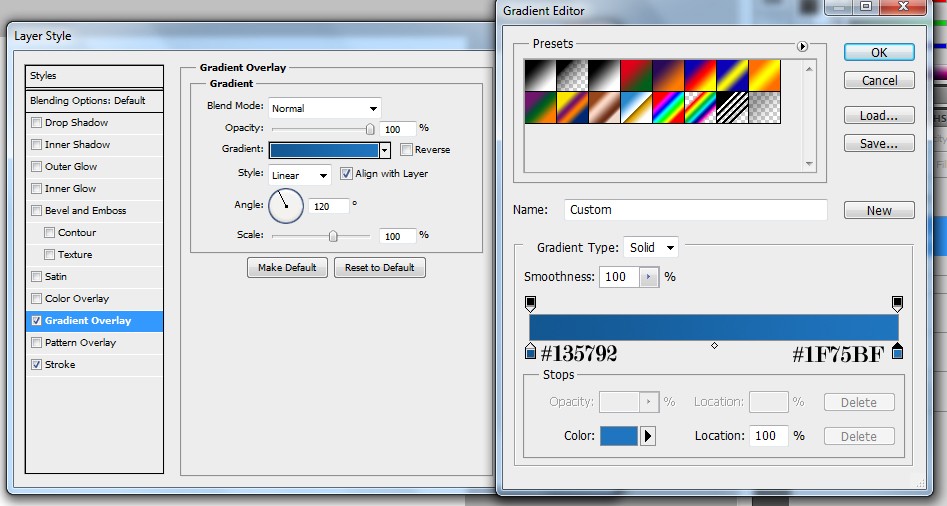
Zaczniemy od pierwszego kwadraciku od góry. Nadamy mu styl zgodny z kolorystyką Twittera.
Po wykonaniu tych dwóch kroków powinieneś otrzymać coś takiego:
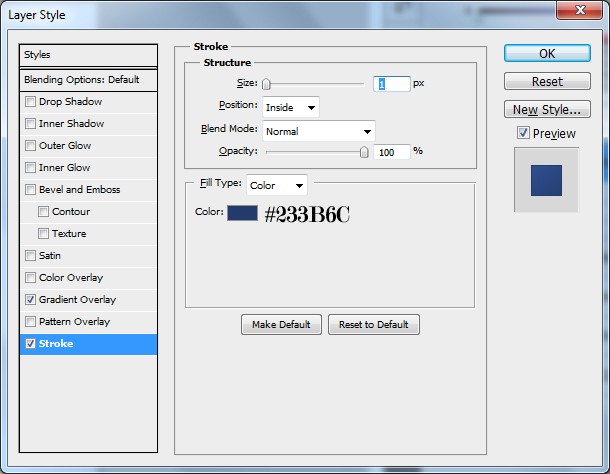
Drugi kwadracik będzie posiadał styl Facebooka. W celu ustawienia tych właściwości, wykonaj poniższe kroki.
Efekt powinien wyglądać następująco:
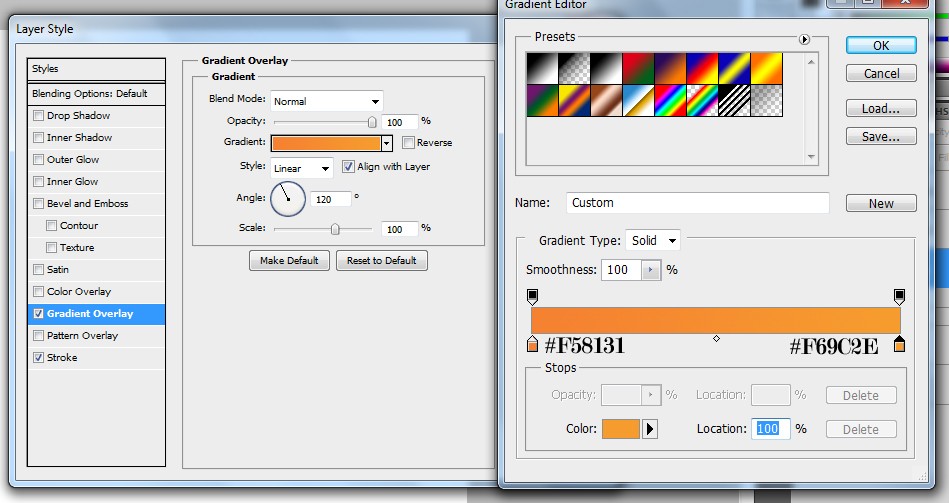
Trzeci kwadrat może posiadać zupełnie inne kolory, niż zaprezentowane poniżej. Jego kolorystyka jest dowolna. W naszym przykładzie zastosowaliśmy styl zgodny z kolorystyką MagazynuT3.
Efekt będzie wyglądał mniej więcej tak:
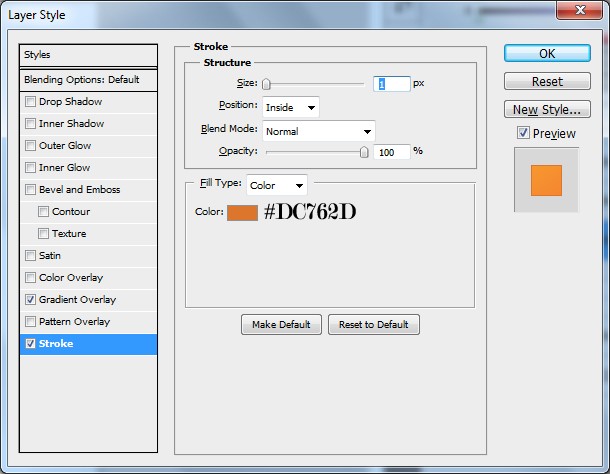
I wreszcie, ostatni kwadrat będzie odpowiadał za RSS. Dodaj następujące style do tej warstwy:
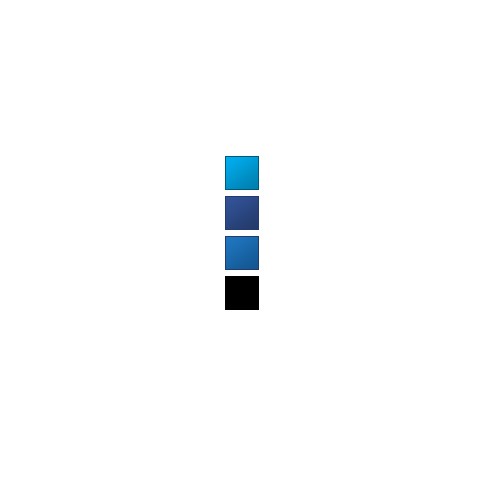
Ostatecznie efekt naszej dotychczasowej pracy będzie wyglądał tak:
Dodanie ikon
Kolejnym krokiem jest dodanie odpowiednich ikonek do każdego kwadratu. Dodaj jakiekolwiek, byleby pasowały do przeznaczenia z kwadratów. Umieść je oczywiście w środku każdego z nich. Gdy będą się już znajdowały na właściwym miejscu, ustaw właściwości poszczególnych warstw jak poniżej:
?Color overaly? ustawiamy na biało.
Ostateczny efekt powinien wyglądać mniej więcej tak. Oczywiście Wasze przyciski mogą być różne, w zależności od zastosowanych ikonek:
Dodanie wysuwającej się treści
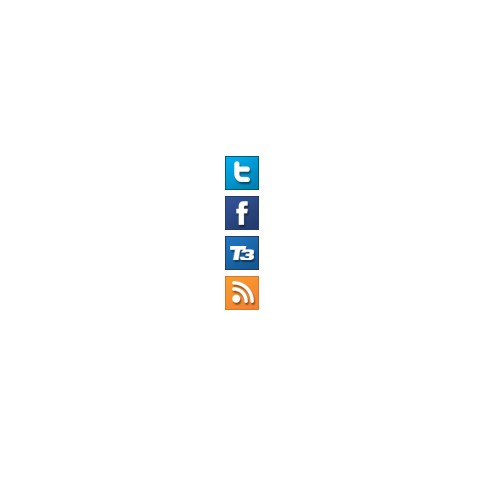
Stwórz prostokąty obok każdego z kwadratów. Muszą być one na tyle szerokie, aby zmieścić napis, który będziesz chciał wyświetlać wewnątrz nich. Wypełnij prostokąty takim samym kolorem jak kwadracik. Gdy już to zrobimy, przy użyciu narzędzia Tekstu wypisz odpowiednie frazy. Powinieneś otrzymać coś na wzór poniższego:
Teraz jesteśmy już gotowi, by użyć CSS3.
Łączenie grafik
Przed przystąpieniem do dalszych prac, połączymy wszystkie nasze ikonki w jedną. Na początek ukryj wszystkie warstwy, które są częścią wysuwającej się części. Powinniśmy otrzymać mniej więcej coś takiego:
Ułóż ikonki pionowo upewniając się, że nie ma pomiędzy nimi żadnych wolnych przestrzeni. Nie mogą one również na siebie w jakikolwiek sposób nachodzić. Krótko mówiąc – muszą przylegać.
Używając zaznaczenia prostokątnego, zaznacz powstały prostokąt nie zostawiając żadnych pustych przestrzeni.
Wybierz ?Edycja > kopiuj złączone?, Następnie ?Plik > Nowy? i na końcu ?Edycja > Wklej?. Pozostaje już tylko zapisać nasz plik jako *.PNG
Ustawienie pliku HTML
Utwórz czyste pliki HTML oraz CSS i zapisz je w tym samym folderze na komputerze, na którym zapisałeś plik PNG z poprzedniego kroku. Następnie w pliku HTML umieść odniesienie do pliku CSS.
Przejdźmy teraz do spraw technicznych związanych z menu. Zakodujemy je jako nieuporządkowaną listę. Obiekt span odpowiada za wysuwaną część każdego z przycisków menu. Każdy z linków ma swoją własną klasę, aby rozróżnić poszczególne elementy. Cały kod wygląda tak:
Być może czujesz się rozczarowany, ale to wszystko jeśli chodzi o HTML. Jak widać, niezbyt skomplikowana sprawa.
CSS
Niewątpliwym mankamentem korzystania z CSS3 jest to, że nie wszystkie jego elementy są obsługiwane przez obecne przeglądarki. W naszym przypadku animowane rozsuwanie będzie działać właśnie w tych wybranych przeglądarkach. W przypadku pozostałych, wszystko będzie nadal wyświetlane, jednak nie uświadczymy efektu rozsunięcia. Zaczniemy od ustawienia stylu listy nieuporządkowanej.
Na początku usuniemy standardową kropkę znajdującą się przy każdym elemencie listy. Ponadto dodamy 10 pikseli dolnego odstępu od tych elementów.
#menu li {
list-style: none;
margin-bottom:10px;
}
Teraz dla linków ustawimy tło, którym jest obrazek utworzony przez nas w Photoshopie i zapisany jako PNG. Istotnym elementem jest szerokość i wysokość kwadracików. W każdym z czterech przypadków mają one takie same rozmiary. Ów szerokość i wysokość można łatwo sprawdzić w Photoshopie.
#menu a {
background: url('menu.png') no-repeat;
height: 34px;
width: 34px;
display: block;
position: relative;
}
Następnie musimy ustawić odpowiednie style dla elementów span. Każdy z nich na początku powinien być ukryty, dlatego też szerokość ustawimy na „0”, a overflow na hidden. W kolejnym kroku ustawimy pozycję elementów span na 34 piksele po lewej stronie (szerokość kwadracika). ?-webkit-transition?, która jest właściwością w CSS3 określa nam kolejne etapy animacji wysuwanego elementu.
#menu span {
width: 0;
left: 34px;
padding: 0;
position: absolute;
overflow: hidden;
font-size: 16px;
font-weight: bold;
letter-spacing: -1px;
white-space: nowrap;
line-height: 34px;
-webkit-transition: 0.25s;
-moz-transition: 0.25s;
transition: 0.25s;
}
Teraz musimy jeszcze ustawić, aby elementy span wysuwały się automatycznie po najechaniu myszką na kwadracik. Co więcej, szerokość tego wysuwanego elementu ma być ustalana automatycznie.
#menu a:hover span {
width: auto;
padding: 0 20px;
overflow: visible;
}
Stylizowanie ikon
Każdy link posiada swoją własną klasę. Jest to niezbędne, ponieważ tła poszczególnych kwadracików znajdują się w jednym obrazku. W takim wypadku wystarczy tylko zmienić pozycję tła obrazka dla każdego z elementów.
/* Style TWITTER -------
------------------------------*/
#menu .twitter {
background-position: left top;
}
#menu .twitter span {
background-color: #00aced;
color: #fff;
}
/* Style FACEBOOK ------
------------------------------*/
#menu .facebook {
background-position: left -34px;
}
#menu .facebook span {
background-color: #325396;
color: #fff;
}
/* Style MAGAZYN T3 ---------
------------------------------*/
#menu .t3 {
background-position: left -68px;
}
#menu .t3 span {
background-color: #1f75bf;
color: #fff;
}
/* Style RSS -----------
------------------------------*/
#menu .rss {
background-position: left bottom;
}
#menu .rss span {
background-color: #f5a33f;
color: #fff;
}
Gotowe! Wystarczy już tylko zapisać plik.
Podsumowanie
Jak widać, stworzenie takiego menu nie należy do rzeczy najbardziej skomplikowanych. Odrobina wysiłku sprawi, że będziemy mieli całkiem estetycznie wyglądającą „wtyczkę” społecznościową na naszej stronie internetowej.