Większość internautów korzysta z zaskakująco małego okna przeglądarki. Jak ułożyć treść, aby zobaczyli to co ważne?
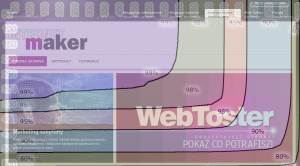
Badania przeprowadzone przez pracowników Google pozwoliły pokazać, jaka część strony mieści się w oknie przeglądarki typowego internauty. To ważna informacja, bo o tej pory statystyki mówiły głównie o tym, jakiej z rozdzielczości korzystają odwiedzający. Miało to mały związek z wyglądem strony, bo maksymalizowanie przeglądarki przy dużych, panoramicznych monitorach nie ma dużego sensu. Teraz wiemy dokładnie co widzą użytkownicy.
Tylko 600 pikseli w pionie!
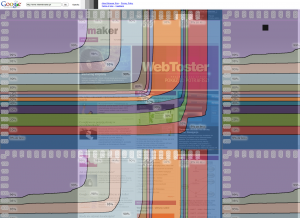
Na stronie projektu Google Browser Size (http://browsersize.googlelabs.com/) możemy dokładnie przyjrzeć się wynikom i nałożyć je na własną witrynę. Niestety programiści Google nie wzięli pod uwagę tego, że strony często są centrowane i nałożyli grafikę od lewego górnego rogu, co w przypadku niektórych witryn może wymagać manipulowania oknem.
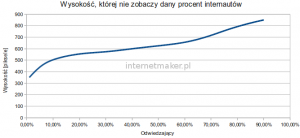
Na pierwszy rzut oka zaskakujące mogą wydawać się wyniki pokazujące, że 50% internautów zobaczy jedynie pierwszych 600 pikseli strony w pionie. Wynikają one z wciąż popularnej w laptopach rozdzielczości 1024 x 768. Miejsce w pionie zajmuje jeszcze pasek zadań, paski narzędziowe przeglądarki, belka z tytułem okna, pasek stanu… Łącznie mogą zająć 1/4 powierzchni ekranu!
Duży wpływ na takie wyniki może mieć sprzedaż {link_wew 6531}netbooków{/link_wew}, których standardowa rozdzielczość wynosi 1024 x 600 pikseli i urządzeń mobilnych, gdzie przekroczenie 480 pikseli to rzadkość.
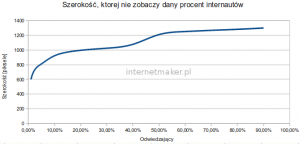
Na wykresach widać wyraźnie, że nawet jeśli liczba posiadaczy monitorów panoramicznych jest duża, to i tak mało kto korzysta z okna szerokiego na więcej niż ok. 1300 pikseli. Nie warto więc robić tak szerokich stron.
Jak ułożyć treść?
Graficy projektujący wygląd strony mogą być zaszokowani tym, jak mały jej fragment będzie widzialny dla zwykłego użytkownika, który nie korzysta z 30″ monitora. Strona powinna być zaprojektowana tak, żeby nie trzeba było jej zbyt dużo przewijać.
Najnowsze informacje powinny znaleźć się na pierwszym widocznym ekranie, aby użytkownicy od razu wiedzieli, że mają przejść do nowego artykułu albo strony z polecanym produktem.
Stosunkowo mała szerokość okna jest też argumentem za umieszczaniem menu po prawej stronie – jeśli część strony zostanie obcięta, to nie będzie to treść.
Dobrym pomysłem jest umieszczenie poziomego menu (ale nie za szerokiego) po lewej stronie, a mniej ważnej wyszukiwarki – po prawej. Często jest dokładnie odwrotnie. Pozwala to na szybkie przejście do żądanej strony np. przez użytkowników komórek – tam przestrzeń jest wyjątkowo ważna.
Pamiętaj o dużych monitorach
Nie można zapominać o osobach korzystających z rozdzielczości większych niż przeciętne. W takiej sytuacji zdarza się, że 60% okna zajmują białe marginesy po obydwu stronach tekstu albo obrazek w tle zaczyna się powtarzać. Przykładem może być samo Google Browser Size, którego twórcy chyba nie przewidzieli, że ktoś może otworzyć ich stronę w wysokiej rozdzielczości.
Jeśli jesteś grafikiem, dodaj przygotowaną przez Google grafikę jako warstwę w Photoshopie i miej ją na uwadze przy projektowaniu. Użytkownicy będą wdzięczni.