Google Chart API pozwala na szybkie stworzenie wykresu i umieszczenie go na stronie. Nauka podstawowej składni zajmuje kilkanaście minut, a przedstawione przykłady na pewno ja ułatwią.
W sieci można znaleźć wiele generatorów wykresów, ale nie wszystkie pozwalają na wstawianie wyników pracy na strony. Z Google jest możliwe i całkiem proste. Wszystkie wykresy tworzy się poprzez wpisanie odpowiedniego adresu URL w okno przeglądarki lub wstawienie go jako obrazek na stronie. Pełna dokumentacja dostępna jest na stronie projektu (http://code.google.com/intl/pl/apis/chart/), ale nauka poprzez przykłady jest szybsza.
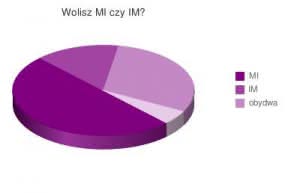
Wykres kołowy
Podstawowa składnia wygląda następująco:
{stala}http://chart.apis.google.com/chart?parametr1=wartosc1¶metr2=wartosc2¶metrn=wartoscn{/stala}
Przyjrzyjmy się przykładowemu wykresowi, a wszystko okaże się jasne.
link do wykresu: http://chart.apis.google.com/chart?chtt=Wolisz%20MI%20czy%20IM?&cht=p3&chd=t:50,15,30,5&chs=400×200&chdl=MI|IM|obydwa&chco=800080&chp=0.8
Składnia powyższego wykresu to:
{stala}http://chart.apis.google.com/chart?chtt=Wolisz%20MI%20czy%20IM?&cht=p3&chd=t:50,15,30,5&chs=400×200&chdl=MI|IM|obydwa&chco=800080&chp=0.8{/stala}.
Po rozbiciu na poszczególne parametry otrzymamy:
- {stala}http://chart.apis.google.com/chart?{/stala} – standardowe wywołanie API
- {stala}chtt=Wolisz%20MI%20czy%20IM?&{/stala} – opis wykresu
- {stala}cht=p3&{/stala} – typ wykresu (tu: kołowy)
- {stala}chd=t:50,15,30,5&{/stala} – kolejne wartości oddzielone przecinkiem
- {stala}chs=400×200&{/stala} – wielkość wykresu w pikselach
- {stala}chdl=MIIM|obydwa&{/stala} – kolejne etykiety oddzielone kreską
- {stala}chco=800080&{/stala} – kolor na jaki zostanie zabarwiony wykres
- {stala}chp=0.8{/stala} – kąt o jaki ma zostać obrócony wykres (w radianach)
W dokumentacji dostępne są inne parametry, ale te wystarczą do podstawowych wykresów.
Wykres typu XY
Inne wykresy tworzy się na tej samej zasadzie. Kolejny często spotykany typ to wykres zawierający pary współrzędnych i łączące je linie. Wykorzystuje się go np. do przedstawienia wyników pomiarów.
link do wykresu: http://chart.apis.google.com/chart?cht=lxy&chs=400×200&chd=t:10,20,30,40,50,60|20,30,25,10,20,15&chco=00ff00&chls=1,5,5&chm=s,FF0000,0,-1,5&chxt=x,y
Składnia powyższego wykresu to:
{stala}http://chart.apis.google.com/chart?cht=lxy&chs=400×200&chd=t:10,20,30,40,50,60|20,30,25,10,20,15&chco=00ff00&chls=1,5,5&chm=s,FF0000,0,-1,5&chxt=x,y{/stala}.
Po rozbiciu na poszczególne parametry otrzymamy:
- {stala}http://chart.apis.google.com/chart?{/stala} – standardowe wywołanie API
- {stala}cht=lxy&{/stala} – typ wykresu (tutaj: XY)
- {stala}chs=400×200&{/stala} – rozmiar
- {stala}chd=t:10,20,30,40,50,6020,30,25,10,20,15&{/stala} – kolejne argumenty (współrzędne x), po kresce ich wartości (y)
- {stala}chco=00ff00&{/stala} – kolor linii
- {stala}chls=1,5,5&{/stala} – rodzaj linii (zestaw danych długość linii|długość przerwy)
- {stala}chm=s,FF0000,0,-1,5{/stala} – obowiązkowe „s”, kolor punktu, dowolna wartość (ignorowana), początek punktu, koniec punktu. Początek i koniec przydają się do zaokrąglania wartości
- {stala}chxt=x,y{/stala} – wyświetla osie X i Y
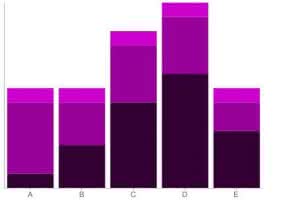
Wykres kolumnowy
Wykresy kolumnowe przydają się do pokazania danych, które nie sumują się do 100%. W tym przypadku mamy jednak możliwość dodania kolejnych serii danych, które kumulują się na pierwotnych kolumnach.
Składnia powyższego wykresu to:
{stala}http://chart.apis.google.com/chart?cht=bvs&chs=400×300&chd=t:10,30,60,80,40|50,30,40,40,20|10,10,10,10,10&chco=330033,990099,cc00cc&chl=A|B|C|D|E&chbh=a&chds=0,130{/stala}.
Po rozbiciu na poszczególne parametry otrzymamy:
- {stala}http://chart.apis.google.com/chart?{/stala} – standardowe wywołanie API
- {stala}cht=bvs&{/stala} – typ wykresu (kolumnowy)
- {stala}chs=400×300&{/stala} – rozmiar
- {stala}chd=t:10,30,60,80,4050,30,40,40,20|10,10,10,10,10&{/stala} – kolejne wartości, po kresce kolejne serie
- {stala}chco=330033,990099,cc00cc&{/stala} – kolory kolejnych serii
- {stala}chl=AB|C|D|E&{/stala} – podpisy pod paskami
- {stala}chbh=a&{/stala} – szerokość paska w pikselach lub „a” dla automatycznej
- {stala}chds=0,130{/stala} – minimalna i maksymalna wartość pokazywana na wykresie
Kody kreskowe
Poza zwykłymi wykresami API daje możliwość szybkiego stworzenia dwuwymiarowych kodów kreskowych (w formacie QR code). Mogą one służyć m.in. do zapisaniu adresu URL i odczytania go za pomocą aplikacji zainstalowanej w telefonie komórkowym. Kody występują w różnych rozmiarach, ale dobierany jest on automatycznie na podstawie długości wprowadzonego tekstu.
link do wykresu: http://chart.apis.google.com/chart?chs=300×300&cht=qr&chl=Internet%20Maker&choe=UTF-8
Składnia powyższego wykresu to:
{stala}http://chart.apis.google.com/chart?chs=300×300&cht=qr&chl=Internet%20Maker&choe=UTF-8{/stala}.
Po rozbiciu na poszczególne parametry otrzymamy:
- {stala}http://chart.apis.google.com/chart?{/stala} – standardowe wywołanie API
- {stala}chs=300×300&{/stala} – rozmiar w pikselach
- {stala}cht=qr&{/stala} – typ wykresu (QR code)
- {stala}chl=Internet%20Maker&{/stala} – napis do zakodowania
- {stala}choe=UTF-8{/stala} – kodowanie (opcjonalne)
Mapy
Inną przydatną możliwością API jest tworzenie map. Ich zasięg jest co prawda ograniczony do dużych obszarów (dopuszczalne są: africa , asia , europe , middle_east , south_america , usa lub world), ale łatwość tworzenia map jest ich niewątpliwą zaletą.
link do wykresu: http://chart.apis.google.com/chart?cht=t&chs=440×220&chd=t:0,60,100&chco=DDDDDD,FF0000,FFFF00&chld=PLFRFI&chtm=europe&chf=bg,s,EAF7FE
Składnia powyższego wykresu to:
{stala}http://chart.apis.google.com/chart?cht=t&chs=440×220&chd=t:0,60,100&chco=DDDDDD,FF0000,FFFF00&chld=PLFRFI&chtm=europe&chf=bg,s,EAF7FE{/link}{/stala}.
Po rozbiciu na poszczególne parametry otrzymamy:
- {stala}http://chart.apis.google.com/chart?{/stala} – standardowe wywołanie API
- {stala}cht=t&{/stala} – typ wykresu (mapa)
- {stala}chs=440×220&{/stala} – rozmiar. 440×220 to maksimum
- {stala}chd=t:0,60,100&{/stala} – poziom koloru każdego z zaznaczonych państw
- {stala}chco=DDDDDD,FF0000,FFFF00&{/stala} – kolory niezaznaczonych państw, początek gradientu (poziom koloru równy 0), koniec gradientu (poziom koloru równy 100)
- {stala}chld=PLFRFI&{/stala} – kody kolejnych zaznaczonych państw (wg tabeli http://code.google.com/intl/pl/apis/chart/isocodes.html
- {stala}chtm=europe&{/stala} – pokazywany region
- {stala}chf=bg,s,EAF7FE{/stala} – kolor wody
Przedstawione możliwości Google Chart API to jedynie wybrane, ale często stosowane parametry. Ich wybór jest znacznie większy, ale ten krótki artykuł miał na celu pokazanie tylko typowych zastosowań API.