Odpowiednie narzędzie zdecydowanie ułatwia stworzenie strony internetowej. Wybór między kombajnem pokroju Dreamweavera a prostym kED-em wcale nie musi być oczywisty.
Wszystkie pliki tworzące stronę internetową mogą zostać napisane w dowolnym edytorze tekstu. Niektóre aplikacje pozwalają na tworzenie stron w sposób podobny do Worda czy innego procesora tekstu i automatycznie konwertują go na HTML-a. Niestety, kod taki jest daleki od optymalnego, a strony nie będą zgodne ze standardami. Większość osób zajmujących się zawodowo tworzeniem stron wybiera więc prostsze aplikacje bardziej przypominające notatnik z kilkoma dodatkami,
Podstawową cechą edytora wykorzystywanego przez programistów i koderów jest kolorowanie składni. Równie ważne są przeglądanie wielu plików w kartach, automatyczne zamykanie tagów, podświetlanie błędów i praca ze zdalnymi plikami. Większość programów posiada te funkcje.
W Internecie znaleźć można setki darmowych i płatnych edytorów przeznaczonych specjalnie dla webdeveloperów. Przyjrzyjmy się najpopularniejszym z nich.
Dreamweaver – jakość od Adobe
Dreamweaver jest jednym ze składników pakietu Creative Suite firmy Adobe (w jego skład wchodzi m.in. Photoshop) i kosztuje 399 dolarów. Adobe wspiera platformy Windows i MacOS.
Dreamweaver umożliwia edycję plików w trybach WYSIWYG (to co widzisz jest tym co otrzymasz – praca jak np. w Wordzie) oraz tekstowym.
Mimo że pierwszy tryb generuje „brudny” i nieoptymalny kod to przydaje się, jeśli na stronie chcemy umieścić elementy AJAX czy dodać komunikację z bazą danych. Dreamweaver wspiera również JavaScript i popularne frameworki ({link_wew 4492}jQery{/link_wew}, Prototype, Spry). Dużą zaletą jest integracja z pozostałymi aplikacjami pakietu CS, która przyda się zwłaszcza osobom współpracującym z grafikami.
Program jest bardzo rozbudowany, ale co za tym idzie zasobożerny. Sprawdzi się lepiej przy produkcji portalu internetowego niż prostych stron domowych.
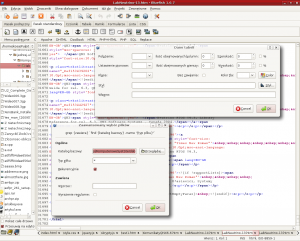
Bluefish – szybki i sprawny
Popularnym wśród użytkowników MacOS-a i Linuksa edytorem jest Bluefish.
Autorzy postawili na szybkość działania, również na wielu plikach (specyfikacja mówi o bezproblemowym działaniu z 500 otwartymi plikami i testach z 3500).
Bluefish jest lekki, co nie znaczy, że ubogi w funkcje. Automatycznie zamyka znaczniki, obsługuje wyrażenia regularne Perla, pozwala na pracę na plikach znajdujących się na serwerze. Mimo że program wspiera różne języki (HTML, CSS, JavaScript i PHP, ale też Ruby i wiele innych, np. Matlab) koderzy HTML-a ucieszą się z gotowych schematów dokumentów, generatora tabel itp.
Pajączek – powala liczbą funkcji
Popularnym edytorem jest polski Pajączek. W zależności od wersji kosztuje od 99 do 249 złotych. O ile wersja standard jest bardzo uboga (nawet darmowe programy posiadają więcej możliwości), to pakiet Poffesional jest całkiem rozbudowany.
Pajączek posiada wbudowany walidator, {link_wew 82}edytor WYSIWYG{/link_wew}, możliwość wysyłania zapytań do serwera MySQL i zaawansowane funkcje pomocy (łącznie z kursem HTML). Bardziej egzotyczne opcje to statystyki dla tłumaczy, generator spisu treści czy wbudowane specyfikacje wielu języków (np. P3P i MathML).
Ilość funkcji wydaje się bardzo duża. Pozostaje tylko pytanie, czy ktoś z nich korzysta czy zostały dodane na siłę?
kED – prostota ponad wszytko
Zdecydowanie prostszym, ale również popularnym edytorem przeznaczonym dla webdeveloperów jest aplikacja kED. kED przeznaczony jest głównie do edycji plików HTML, CSS, PHP i JavaScript.
Edytor dobrze integruje się z zewnętrznymi aplikacjami (np. Tidy wspomagający walidację dokumentów lub przeglądarkę). Ponadto kED umożliwia importowanie tabel z zewnętrznych plików i posiada kilka dodatków takich jak zbiór encji czy podpowiedzi. W porównaniu z innymi edytorami kED posiada znacznie mniej funkcji (brak mu np. zaawansowanej opcji zamiany tekstu), ale program zdobył rzeszę użytkowników.
Powód jest prosty: nie zawsze warto uruchamiać kombajn taki jak Dreamweaver w celu edycji jednego pliku – w podstawowych zadaniach wystarczy prosty i szybki program pozbawiony setek nieużytecznych funkcji, z których nikt nie korzysta.
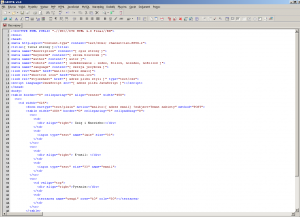
EdHTML – w stronę Pajączka?
Kolejnym prostym edytorem jest darmowy EdHTML. Program obsługuje standardowe języki (HTML, CSS, JS, PHP). Początkującym osobom pomogą wbudowane szablony, a nieco bardziej zaawansowanym kompresor HTML. Nawigacja w programie jest łatwa i przyjemna, a aplikacja nie przytłacza nadmiarem opcji dopóki użytkownik nie zagłębi się w menu.
Aplikacja nie jest rozwijana, ale mimo to dobrze spełnia rolę prostego zastępcy notatnika. Następcą EdHTML-a jest program CoreEditor, jednak kosztuje on niecałe 60 zł, a wyposażony został w wiele dodatkowych narzędzi. Niestety kierunek rozwoju wydaje się podobny jak Pajączka – przykładowo ostatnie zmiany to obliczanie całek i długości łuków. Czy którykolwiek webdeveloper z tego skorzysta czy autor chciał pokazać, że potrafi?
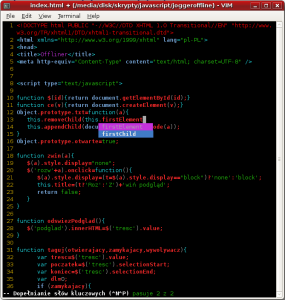
Vim
Vim jest programem działającym zupełnie inaczej niż pozostałe przedstawione edytory. Jest następcą programu Vi napisanego dla administratorów sieci, ale sprawdza się wyjątkowo dobrze w programowaniu i kodowaniu. Edytor dostępny jest za darmo w wersjach na różne systemy operacyjne.
Vim posiada podstawowe opcje takie jak kolorowanie składni, automatyczne wyrównanie bloków kodu, dopasowanie nawiasów czy dopełnianie nazw zmiennych, metod, tagów itp. Poza tym umożliwia tworzenie własnych makr, funkcji (np. we własnym języku funkcyjnym) i skrótów klawiszowych. Jednoczesna praca na wielu plikach, rozbudowane wyrażenie regularne to kolejne zalety przydatne zarówno administratorom jak i koderom.
Ponadto zwolennicy systemu operacyjnego z wbudowanym edytorem twierdzą ponadto, że Vim jest najlepszym na świecie generatorem losowych znaków. Wystarczy posadzić przed nim nowego użytkownika i kazać mu wyjść z programu;).
Wiąże się to z mało intuicyjną i zupełnie inną niż w dzisiejszych edytorach obsługą programu. Niestety wymaga ona co najmniej kilkutygodniowego treningu. Po tym czasie wykonanie nawet złożonych operacji takich jak zmiana łamań linii uniksowych na windowsowe to kwestia wpisania jednej komendy. Ile pracy wymaga to w tradycyjnym edytorze?
Vim ze względu na swój interfejs i konieczność nauki pozostanie jednak edytorem niszowym.
Edytory podzielić możemy na trzy grupy. Rozbudowane narzędzia takie jak Dreamweaver, proste aplikacje pokroju kED-a i programy o dużych możliwościach, ale nienarzucające się programiście (Vim). Wybór oczywiście zależy od indywidualnych upodobań użytkownika, ale najlepsze rozwiązania znajdują się zwykle w środkowej grupie.