W tym tutorialu zaprezentuję krok po kroku, jak stworzyć ciekawy widok listy dla urządzeń opartych o system Android.
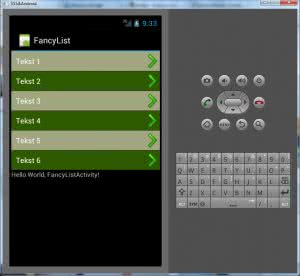
Efekt końcowy powinien wyglądać tak jak na poniższym screenie:
Krok Zero
Przed przystąpieniem do pracy niezbędna będzie konfiguracja środowiska Eclipse. Jak to zrobić pisaliśmy już w poprzednim tutorialu. Dobrze by było, aby przerobić to, co jest w nim zawarte. Jeśli coś zostało tam opisane, to w tym tutorialu nie będziemy dublować treści.
Krok Pierwszy
Zaczniemy od stworzenia nowego projektu w Eclipse. Parametry przy jego tworzeniu ustawmy jak poniżej:
- Project name = FancyList
- Activity name = FancyListActivity
- Package name = com.example.fancylist
Krok Drugi
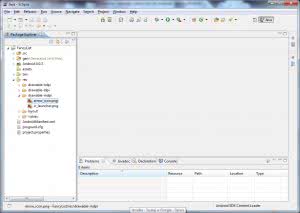
Wrzuć jakąś ikonkę ze strzałką do jednego z folderów, które nazywają się drawable (na przykład drawable-mdpi). Można go znaleźć w Eclipse w panelu Package Explorer (zaprezentowano na zrzucie poniżej). Upewnij się, że ikona ta nosi nazwę arrow_icon.png.
Krok Trzeci
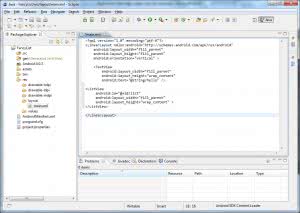
Otwórz plik main.xml (również można go znaleźć w Package Explorer) i dodaj poniższy kod:
Krok Czwarty
Stwórz nowy plik typu layout o nazwie row.xml. Będzie on odpowiedzialny za wyświetlanie poszczególnych wierszy naszej listy. Powinien zawierać zarówno TextView jak i ImageView. Użyłem tabeli z dwiema kolumnami, aby tekst i strzałka wyświetlane były w tej samej linii.
Krok Piąty
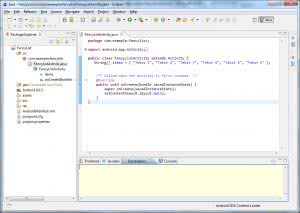
Teraz otwórz plik FancyListActivity.java i zaraz pod linią
public class FancyListActivity extends Activity {
dodaj
String[] items = { "Tekst 1", "Tekst 2", "Tekst 3", "Tekst 4", "Tekst 5", "Tekst 6" };
Jest to tablica typu String, która zawiera tekst wyświetlany w liście.
Krok Szósty
W tym samym pliku zmodyfikuj funkcję onCreate(), aby wyglądała tak jak poniżej:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ListView list = (ListView) findViewById(R.id.list);
SpecialAdapter adapter = new SpecialAdapter(this, items);
list.setAdapter(adapter);
}
Natomiast na samej górze dodaj następujący kod:
import android.widget.ListView;
import android.widget.TextView;
import android.app.Activity;
import android.os.Bundle;
Jak widać, Eclipse pokazuje nam jeszcze jeden błąd odnośnie klasy SpecialAdapter. Na tym etapie nie będziemy się tym zajmować. Klasę tę zdefiniujemy bowiem później.
Krok Siódmy
W tym samym pliku, zaraz pod funkcją onCreate() dodaj poniższy kod:
static class ViewHolder {
TextView text;
}
Klasa ta posiada odniesienie do kontrolki TextView stworzonej wcześniej w pliku row.xml.
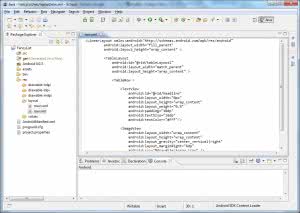
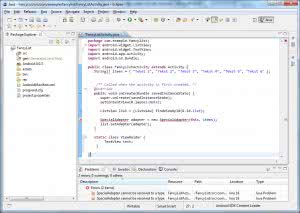
Po kroku szóstym i siódmym sytuacja powinna wyglądać tak:
Krok Ósmy
W celu zdefiniowania wyglądu listy musimy stworzyć klasę BaseAdapter. Cały ten plik powinien mieć taką zawartość:
package com.example.fancylist;
import java.util.ArrayList;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.example.fancylist.FancyListActivity.ViewHolder;
public class SpecialAdapter extends BaseAdapter {
private int[] colors = new int[] { 0xAAf6ffc8, 0xAA538d00 };
private LayoutInflater mInflater;
private String[] data;
public SpecialAdapter(Context context, String[] results) {
mInflater = LayoutInflater.from(context);
this.data = results;
}
public int getCount() {
return data.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.row, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.headline);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.text.setText(data[position]);
int colorPos = position % colors.length;
convertView.setBackgroundColor(colors[colorPos]);
return convertView;
}
}
I to wszystko! Możesz teraz skompilować i uruchomić swój program w emulatorze bądź na własnym telefonie.