Każdy z nas potrzebuje mebli. Czy to do domu, biura czy do ogródka. Zaczyna się przecież robić ciepło i zielono, a podczas smażenia kiełbasek, trzeba na czymś siedzieć.
Ilość wyszukań dla hasła „meble” w Internecie co roku w kwietniu jest na najniższym poziomie, natomiast szczyt przypada na sierpień. Teraz właśnie jest doskonały czas dla producentów oraz sprzedawców mebli, aby ulepszyć strony internetowe. Internetowy sezon na meble zaczyna się już w czerwcu, a ilość wyszukań rośnie o około 50% przez dwa kolejne miesiące (dane uzyskane za pomocą narzędzia Google Insights). Zobaczmy co mogą ulepszyć z tej okazji VOX, BRW, Kler oraz Kelman.
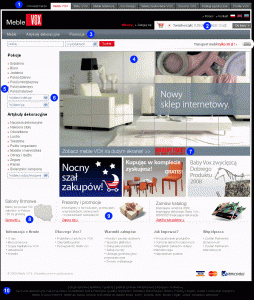
Meble.vox.pl
Meble.vox.pl
ocena 9/10
{ikona-gn09}
Serwis Meble.vox.pl ma nowoczesny wygląd i jest dosyć przyjemny w obsłudze. Menu jest jasne, architektura informacji została zaprojektowana całkiem nieźle – wzór do naśladowania przez innych producentów i sprzedawców mebli. Nie mieliśmy zbyt wielu krytycznych uwag co do serwisu, dlatego niektóre są pozytywne, inne zawierają jedynie sugestie co do możliwości poprawy funkcjonalności.
{ikona-nn01} Pasek powiązanych stron – zgodzę się z opinią Jakoba Nielsena, którego cytowałem w ostatnim artykule, że taki sposób nawigacji jest dobry, jedynie gdy jest jasno oznaczony, a strony są ze sobą powiązane. W tym przypadku VOX jasno opisuje ten element, używając tekstu „Odwiedź także”, a odnośniki prowadzą do stron innych działów VOX (baby VOX, meble hotelowe itp.). Oto przykład na poprawne użycie tego elementu
{ikona-nn02} Mini koszyk – warto w mini koszyku, skoro i tak jest dość duży, dorzucić funkcjonalność zmniejszenia/zwiększenia ilości produktów (na przykład znaczki „+” oraz „-„) oraz usuwania produktów z których się zrezygnowało
{ikona-nn03} Menu główne – dosyć niedawno Jakob Nielsen przeprowadził badania takiego rodzaju menu, nazywanego po angielsku mega drop-down, co faktycznie dobrze oddaje jego wielkość. Taki rodzaj nawigacji składa się z dużego, rozwijanego, wielokolumnowego menu i według badań sprawuje się bardzo dobrze. Jak widać VOX śledzi nowoczesne trendy, o ile ich nie wyprzedził (nie wiem od kiedy to menu jest u nich w użyciu). Jest tylko jeden mały problem, można o nim przeczytać, odszukując fragment o „diagonal problem” w artykule o mega drop-down, o którym wspomniałem. Szczegół, ale jakże ważny
{ikona-nn04} Duży obraz na każdej stronie – VOX prezentuje nam na każdej stronie obraz, który nawiązuje do części serwisu, w której jesteśmy. Zdjęcia są profesjonalne i interesujące, może trochę za duże na podstronach, na których najważniejsze są produkty i ich zakup, ale nie to jest tutaj problemem. Większym uchybieniem jest to, że zdjęcia te zazwyczaj promują jeden główny produkt. Bardzo często jest on na tyle interesujący, że użytkownik chciałby kliknąć obraz i dowiedzieć się więcej, lub kupić produkt. Niestety zdjęcia nie są podlinkowane, więc zostaje szukanie produktu na stronie
{ikona-nn05} Linki nawigacji – nigdy nie powinny prowadzić do zewnętrznej strony – w tym wypadku innego działu VOX, a już w szczególności nie powinny otwierać nowego okna. Jeżeli chcesz umieścić link do innego działu, opisz to, nie zaskakuj klienta nowym oknem, otwierając osobną stronę. Podstawowa zasada użyteczności – nie dezorientuj użytkownika
{ikona-nn06} Drop-down z samowyzwalaczem – menu w takiej formie ogólnie jest krytykowane, mimo że Google radzi sobie już z indeksowaniem takich elementów, nawet jeżeli są napisane w javascript, a użytkownicy wiedzą jak z nich korzystać. Taki sposób nawigacji jest po prostu niewygodny. Pozwolę sobie znów zacytować artykuł Nielsena z Alertbox „Drop-down menus are often more trouble than they are worth and can be confusing because Web designers use them for several different purposes”
{ikona-nn07} Słaby kontrast – ten problem pojawia się najczęściej podczas naszych analiz. Designerzy bardzo często stosują tekst o podobnym kolorze do tła, ponieważ estetycznie to wygląda, albo bardzo jaskrawe elementy, bo przykuwają uwagę. Nikt nie zdaje sobie sprawy, że naprawdę ciężko się to czyta. Musiałem zbliżyć głowę na 20cm od monitora, żeby przeczytać tekst „Idealny facet dla mojej dziewczyny”
{ikona-nn08} Salony firmowe – dziwny jest fakt, że po wejściu na podstronę, gdzie można znaleźć adresy salonów, musimy najpierw wybrać kraj. Jestem w stanie się założyć, że 99% użytkowników wchodzących na stronę Vox.com.pl mieszka w Polsce, więc niepotrzebny jest ten dodatkowy krok, kliknięcie i czas potrzebny na załadowanie strony. Do tego geolokalizacja w Polsce działa już coraz lepiej, można zaryzykować i wybrać od razu salon najbliższy użytkownikowi
{ikona-nn09} Prezenty i promocje – inaczej popularnie nazywany newsletterem. Ta nazwa powinna się pojawić w boksie, bo niektórzy użytkownicy na pewno szukają biuletynu, ale nie domyślą się, że ta funkcjonalność kryje się pod tajemniczą nazwą „Prezenty i promocje”. Poza tym udowodnione zostało, że im mniej pól użytkownik musi zaznaczyć/wypełnić, tym większe prawdopodobieństwo, że wypełni formularz. W tym wypadku trzeba koniecznie podać imię, nazwisko, email i zaznaczyć dwa checkboxy, a wystarczy sam adres poczty elektronicznej i link do warunków…
{ikona-nn10} Stopka strony – za dużo w niej linków. Człowiek ma ograniczoną zdolność percepcji i może jednocześnie ogarnąć około siedmiu elementów, dlatego przy budowaniu menu należy pamiętać o zasadzie użycia 7±2 elementów. Widać od razu, że stopka została zaprojektowana z myślą o SEO. Znam przypadek, gdzie za takie „oszustwo” strona dostała filtr od Google i spadła z dnia na dzień o kilkadziesiąt pozycji. Można kombinować, ale jest to ryzykowne.
Inne strony o podobnej tematyce:
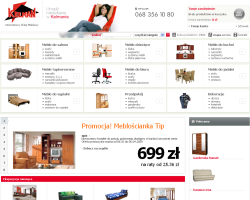
Kelman.pl
Kelman.pl
ocena 8/10
{ikona-gn08}
Kelman.pl ma bardzo przejrzystą witrynę, wszystkie elementy są na właściwym miejscu, kategorie są jasno podzielone, widać, że architektura informacji była przemyślana. Sekcja z promocjami jest także dobrze pomyślana, aczkolwiek, jako że jest to strona główna, mogłaby być zaraz pod paskiem wyszukiwarki. Co do biznesowej strony, według mnie informacja o gratisowym transporcie powinna być o wiele bardziej widoczna. W tej chwili jest ukryta na dole strony w sekcji „Nowości”. Jeżeli chodzi o stronę graficzno-estetyczną, zalecam odświeżenie logo, bo rażąco nie pasuje do poziomu całej witryny. Aktualne wygląda tak, jakby zostało stworzone w Wordzie za pomocą funkcji WordArt.
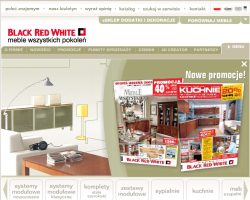
Brw.com.pl
Brw.com.pl
ocena 5/10
{ikona-gn05}
Strona Black Red White oprócz splash screenu (strony powitalnej z przyciskiem „wejście”), który niczemu nie służy, ma jeszcze jedną bardzo negatywną cechę. Kiedy szukałem mebli, menu na dole strony zrobiło na mnie tak bardzo negatywne wrażenie, że postanowiłem zrobić test użyteczności na pięciu osobach. Każda z nich miała mniejsze, lub większe problemy z wyborem kolekcji i mebli, która ich interesuje, nikt nie wyraził pozytywnej opinii o tym elemencie. Kontrast strony jest słaby i cała zbudowana jest w technologii Flash, co znacznie obniża jej dostępność. Według nas jest to przerost formy nad treścią, stąd niska ocena.
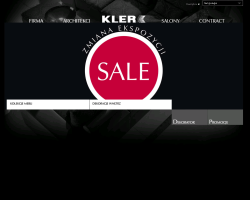
Kler.pl
www.kler.pl
ocena 3/10
{ikona-gn03}
Muzyka na stronach internetowych powinna już być przeszłością. W czasach kiedy większość z nas surfuje po internecie, słuchając tego, co mu się podoba, wielkim nietaktem jest tworzenie kakofonii i narzucanie użytkownikowi słuchania tego, co podoba się zarządowi czy developerom. Nadużycie technologii Flash nie służy w tym przypadku witrynie, dodatkowo bardzo spowalnia niektóre jej części (np. podstronę „Salony”). Ogromny banner na stronie głównej z bardzo szybko zmieniającymi się fotografiami sprawia, że dostaje się oczopląsu (może zaszkodzić epileptykom), nie mówiąc o tym, że nawet nie sposób zobaczyć co kolejne fotografie nam przedstawiają. To i wiele innych negatywnych czynników sprawia, że strona Kler.pl dostała bardzo niską ocenę.