Zainstalowałeś sklep na bazie osCommerce? Myślisz pewnie, że to, co otrzymałeś w podstawowym pakiecie, w zupełności wystarczy do prowadzenia internetowego biznesu. Jak się okazuje, podobnie sądzą setki, jeżeli nie tysiące użytkowników tej aplikacji. Efekt: całe masy identycznych sklepów zalewają internet. Pokażemy, co zrobić, aby wyróżnić się na tle innych stron i dodać do sklepu funkcje, których nie ma konkurencja.
Większość polskich sklepów internetowych opartych jest na open source\’owej platformie osCommerce. Podstawowa wersja instalacyjna zawiera wszystkie niezbędne składniki do prowadzenia własnego biznesu w sieci. Są to zarówno moduły prezentacji towaru, promocji, newsletter, jak i rozbudowany panel administracyjny, dzięki któremu nawet niewprawny użytkownik może zarządzać z powodzeniem niemałym w sumie serwisem.
Na pierwszy rzut oka niczego tu nie brakuje. Mimo to ambitny webmaster ma duże pole manewru, wzbogacając sklep o dodatkowe opcje i zwiększając jego funkcjonalność, a co za tym idzie, czyniąc go bardziej atrakcyjnym dla klientów.
Na forum osCommerce każdego dnia przybywa postów z poradami na temat poprawek i ulepszeń. Wrażenie robi również obszerna baza gotowych kontrybucji. Warto jednak na spokojnie zanalizować, co tak naprawdę jest niezbędne w przypadku danego sklepu. Inaczej istnieje realne zagrożenie przeładowania strony tysiącem zbędnych i nieużywanych funkcji. W artykule tym zaprezentujemy gotowy przepis na instalację dodatków i ulepszeń, których naszym zdaniem nie można pominąć. Główny nacisk położony został na odbiór sklepu przez klienta, nie zapomnieliśmy jednak o wygodzie administratora i usprawnieniu jego codziennej pracy.
Aby sklep mógł funkcjonować, potrzebni są klienci, którzy z przyjemnością będą dokonywać zakupów. Wyjdźmy im naprzeciw i przygotujmy prezentacje towaru w sposób czytelny i szczegółowy zarazem. Klient, który otrzyma produkt identyczny jak ten przedstawiony na zdjęciach i w opisie, nie tylko nie złoży reklamacji, ale także z chęcią wróci przy okazji przyszłych zakupów. Kolejną istotną sprawą jest prostota składania zamówień; jeśli podczas tego procesu kupujący natknie się na pewne nieścisłości, może zawahać się i w efekcie zrezygnować z dokończenia transakcji. Chociażby z tego powodu warto zadbać o jednoznaczne i przejrzyste podanie kosztów wysyłki i wszystkich dostępnych rabatów w sklepie.
Samo wyróżnienie możliwości otrzymania upustu to przy okazji dodatkowa zachęta do skorzystania z naszych usług. Przygotowując sklep, warto również pomyśleć nad przetłumaczeniem go na język obcy, a także zadbać o możliwość dokonywania zakupów w innej walucie. Nie wymaga to wiele pracy, a na pewno wyróżni nasz sklep na tle konkurencji. Pamiętaj przy tym, że obcokrajowcy mogą chcieć płacić w różnych walutach. Dlatego zademonstrujemy dwa warianty wyboru waluty, które nie będą sztywno powiązane ze zmianą języka na stronie.
Tworząc sklep, warto zastanowić się, jak usprawnić czynności administracyjne. Należy zawsze starać się ograniczać ilość kliknięć do minimum. W gotowym i skonfigurowanym sklepie korzystać będziemy głównie z zakładki dodawania i edycji produktów. Właśnie dlatego musimy pomyśleć nad przyspieszaniem tego procesu. Pewnym rozwiązaniem jest możliwość wgrywania towarów do sklepu hurtowo, za pomocą dostosowanych do tego kontrybucji. Można również tak przekształcić edycję produktu w panelu administratora, aby wszystko wyświetlało się w jednym miejscu.
Wprowadzenie wszystkich tych zmian zajmuje niewiele czasu, a jak się okazuje, znacznie przyspiesza potem naszą pracę. Także ulepszenia dotyczące wyglądu oraz interfejsu sklepu od strony klienta przynoszą na dłuższą metę wymierne korzyści. Dzięki wprowadzonym poprawkom zyskasz zatem nie tylko czas, ale i pieniądze. Do skorzystania z tego poradnika będziesz potrzebował zainstalowanego skryptu sklepu internetowego osCommerce 1.03 PL. Ważne jest, aby była to wcześniej niemodyfikowana instalacja. Dzięki temu będziesz miał pewność, że twoje pliki konfiguracyjne wyglądają dokładnie tak samo jak te, których użyliśmy w naszych
przykładach.
Wskazówka: Admin files
Dodając kontrybucję, którą będzie można zarządzać w panelu administracyjnym, pamiętaj, aby dodać odpowiedni wpis w bazie danych. W tabeli admin_files dodaj rekord o nazwie podstrony/modułu. Inaczej zobaczysz komunikat \”brak dostępu\”.
Pomocne adresy
oscommerce.pl
Polskie forum sklepu internetowego osCommerce. Tu dowiesz się wszystkiego o samym sklepie, niezbędnych poprawkach, jak i uzyskasz cenne porady.
http://www.oscommerce.pl
oscommerce.com
Oficjalny serwis internetowy osCommerce platformy to przede wszystkim cenne źródło kontrybucji, czyli dodatków do sklepu. Na stronie działa także licznie odwiedzane forum internetowe.
http://www.oscommerce.com/ community/contributions
{tlo_1}
1. Ulepsz opis produktu
W standardowej wersji instalacyjnej OsCommerce istnieje możliwość
dodania tylko jednej ilustracji do prezentowanego towaru. Warto to
zmienić, aby móc lepiej prezentować produkt i tym samym zachęcić klientów
do zakupów. Za pomocą kontrybucji More Mics (do pobrania na stronie http://www.oscommerce.com/community/contributions) wzbogacisz opis o dodatkowe
6 zdjęć.
{/tlo}
{tlo_0}
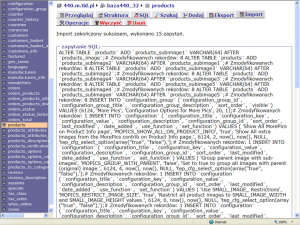
2. Uzupełnij tabele w bazie danych
Instalację kontrybucji rozpocznij od ściągnięcia i rozpakowania archiwum
z plikami. Zanim przejdziesz do zmian w plikach php, musisz uzupełnić
w bazie danych tabelę \”products\” o pola, w których zapisywane będą informacje
o dodatkowych zdjęciach produktu, a także dodać pola w tabeli \”configuration\”,
by edytować ustawienia dodatku More Pics w panelu administracyjnym. W tym
celu zaloguj się do panelu phpMyAdmin i zaimportuj plik {stala}database_additions.txt{/stala}.
{/tlo}
{tlo_1}
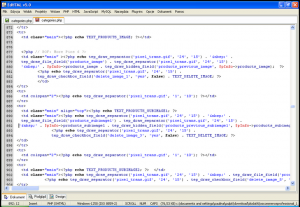
3. Dodaj nowe opcje w panelu administracyjnym
Teraz wystarczy tylko podmienić plik {stala}categories.php{/stala} z katalogu głównego
oraz {stala}general.php{/stala} z katalogu {stala}admin/includes/functions{/stala}. Jeśli dokonywałeś
wcześniej zmian w tych plikach, najlepiej porównać ich zawartość za pomocą
specjalnego programu np. WinMerge i nanieść poprawki umożliwiające dodawania
zdjęć w panelu administracyjnym. Należy również pamiętać o zdefiniowaniu
nazw w pliku językowym ({stala}admin/includes/languages/polish/categories.php{/stala}) – {stala}define(\’
TEXT_PRODUCTS_SUBIMAGE1\’, \’Products Image1:\’);{/stala} dla każdego z 6 zdjęć.
{/tlo}
{tlo_0}
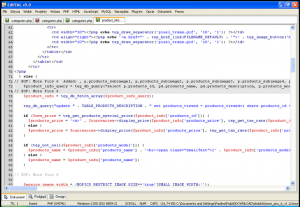
4. Wprowadź zmiany na stronie
Po naniesieniu zmian w panelu administracyjnym należy wprowadzić
zmiany od strony klienta. W tym celu wyedytuj plik {stala}product_info.php{/stala}
w katalogu głównym sklepu i podmień plik {stala}popup_image.php{/stala}. Dodatkowe
zdjęcia będą otwierać się w nowym oknie. Jeśli wgrasz do katalogu images
dwa pliki graficzne {stala}right.gif{/stala} i {stala}left.gif{/stala}, zyskasz dodatkowo możliwość nawigacji
między zdjęciami.
{/tlo}
{tlo_1}
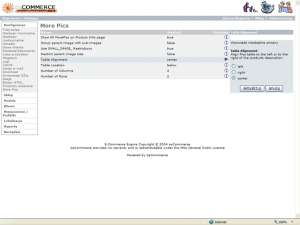
5. Dopasuj układ zdjęć
Na koniec wystarczy tylko dokonać kilku drobnych zmian w panelu administracyjnym,
aby lepiej dostosować sposób wyświetlania dodatkowych
zdjęć na stronie. Możesz edytować ich położenie, liczbę kolumn, wierszy czy
nawet rozmiar zdjęć. Przy późniejszej ewentualnej zmianie wyglądu całego
sklepu wystarczy skorygować ustawienia zdjęć bez konieczności zaglądania
w kod tej kontrybucji.
{/tlo}
{tlo_0}
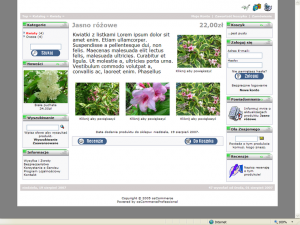
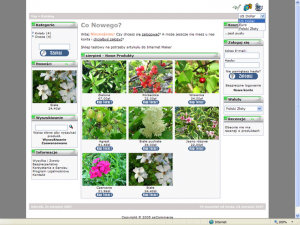
6. Efekt końcowy
Po tym, jak dostosowałeś ustawienia do
swoich wymagań, pozostało już tylko wgrać
dodatkowe zdjęcia dla wszystkich produktów i cieszyć
się efektem końcowym. Wszak szczegółowa
prezentacja produktu wzbudza większe zaufanie
klienta do sklepu.
{/tlo}{tlo_1}
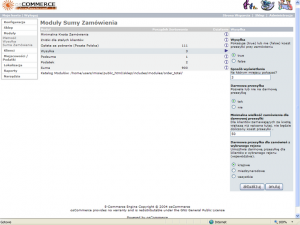
1. Zaoferuj klientom darmową wysyłkę
Warto stale zachęcać klientów do tego, aby dokonywali większych
zakupów w sklepie. Dobrym sposobem jest skuszenie ich zniżką, która
uzależniona będzie od kwoty zamówienia. Takim rabatem może być darmowa
wysyłka przy zamówieniu powyżej ustalonej kwoty. Jest to możliwe w standardowej
wersji osCommerce. W tym celu należy w panelu administracyjnym
wybrać opcję Moduły > Suma zamówień > Wysyłka i ustawić kwotę, od której
koszty wysyłki nie będą naliczane.
{/tlo}
{tlo_0}
2. Popraw proces składania zamówienia
Jak się jednak okazuje, jest to rozwiązanie mało intuicyjne dla internautów.
Jeżeli suma dodanych do koszyka towarów przekracza kwotę, od
której możliwa jest darmowa wysyłka, to klient dowie się o tym fakcie dopiero
w ostatnim kroku zamówienia (czyli przy potwierdzeniu). We wcześniejszych
krokach będzie stale widniała całkowita kwota wysyłki. Drugim minusem jest
to, że darmowy transport jest przewidziany dla wszystkich sposobów wysyłki,
bez możliwości ich zróżnicowania.
{/tlo}
{tlo_1}
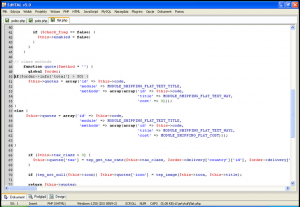
3. Dodaj informacje o rabacie
Nasza modyfikacja umożliwi dobranie indywidualnych zniżek zarówno dla
wysyłki kurierskiej, jak i wysyłki pocztowej. Jednocześnie klient zostanie powiadomiony
o fakcie przyznania rabatu już w pierwszym kroku zamówienia. Otwórz
plik {stala}flat.php{/stala} znajdujący się w katalogu {stala}includes/modules/shipping{/stala}. To właśnie na jego
bazie powstanie właściwy moduł odpowiedzialny za wysyłkę pocztową.
{/tlo}
{tlo_0}
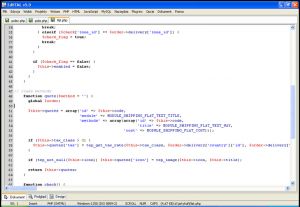
4. Poddaj edycji pliku modułu
Przejdź do linii 47, gdzie zaczyna się blok {stala}//class method{/stala}, interesuje
nas fragment od {stala}$this->quotes = array(\’id\’ …. do \’cost\’ => MODULE_
SHIPPING_FLAT_COST))){/stala}; przed nim dodaj instrukcję if i ustal warunek
związany z wysokością zamówienia, np.: {stala}if($order->info[\’total\’] > 50){/stala}.W
części odpowiedzialnej za spełnienie warunku zmień {stala}\’cost\’ => MODULE_SHIPPING_
FLAT_COST{/stala} na {stala}\’cost\’ => 0;{/stala} a w instrukcji else skopiuj powyższą część
bez zmian lub wpisz określoną kwotę wysyłki. Pamiętaj również o stworzeniu
drugiego tytułu {stala}(\’title\’ => MODULE_SHIPPING_FLAT_TEXT_WAY2){/stala}, który
będzie wyświetlany przy wyborze wysyłki.
{/tlo}
{tlo_1}
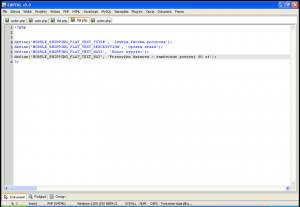
5. Zmodyfikuj pliki językowe
W ten sam sposób przygotuj pozostałe moduły wysyłkowe (np.
wysyłka kurierska). Kiedy już będą gotowe, pamiętaj o edycji odpowiednich
plików językowych np. {stala}includes/languages/polish/modules/shipping/flat.php{/stala}. W tym celu wystarczy dodać definicję drugiego
tytułu i gotowe. Na koniec uaktywnij nowe moduły wysyłek w panelu
administracyjnym.
{/tlo}
{tlo_0}
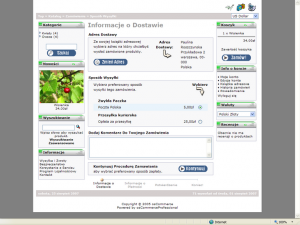
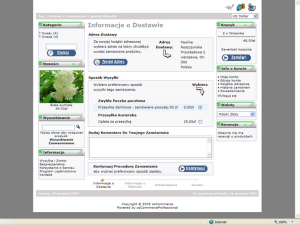
6. Udostępnij klientom więcej informacji
Te proste zmiany sprawiły, że klient już w pierwszym
kroku zamówienia dowie się o rabacie, z jakiego może
skorzystać. Zamawianie stało się bardziej intuicyjne, a klienci
nie będą tracić czasu na zastanawianie się, czy dana zniżka jest
dostępna, co niekiedy może nawet skończyć się wycofaniem
zamówienia.
{/tlo}{tlo_1}
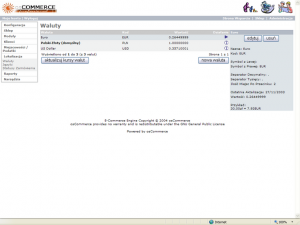
1. Przygotuj kursy walut
Jeżeli planujesz również sprzedaż poza granicami Polski, warto pomyśleć
o udostępnieniu zakupów w kilku walutach. Zacznij od przelicznika walut
(zakładka Lokalizacje w panelu administracyjnym). W osCommerce każda waluta
jest wyrażona jako wartość jednego złotego. To istotna informacja, ponieważ
najczęściej podaje się kursy w sposób odwrotny. Uściślając, w chwili pisania
tego artykułu jeden złoty warty jest około 0,26 euro i to właśnie ten przelicznik
należy wpisać w pole definiujące kurs euro w osCommerce.
{/tlo}
{tlo_0}
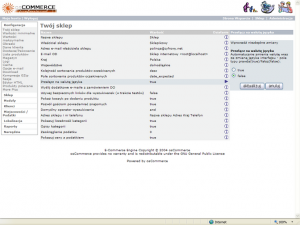
2. Wprowadź zmiany w konfiguracji
Aby waluty zmieniały się prawidłowo, przejdź do zakładki Konfiguracja >
Twoj sklep i zmień wartość \”true\” na \”false\” w polu \”Przełącz na walutę
języka\”. Dzięki tej drobnej zmianie unikniesz stałego powracania do domyślnej
waluty sklepu po każdym przeładowaniu strony (nawet jeżeli klient wybrał inną
walutę).
{/tlo}
{tlo_1}
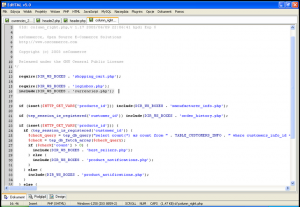
3. Wstaw pole wyboru waluty na stronę
Jeśli chcesz, aby pole wyboru waluty pokazywało się w prawej ({stala}includes/column_right.php{/stala}) bądź lewej kolumnie({stala}includes/column_left.php{/stala}), to zadanie
jest szalenie proste. Podstawowa wersja instalacyjna osCommerce zawiera
gotowy plik {stala}currencies.php{/stala} – wystarczy więc wstawić go w wybranej kolumnie
za pomocą instrukcji {stala}include(DIR_WS_BOXES . \’currencies.php\’);{/stala} i gotowe.
{/tlo}
{tlo_0}
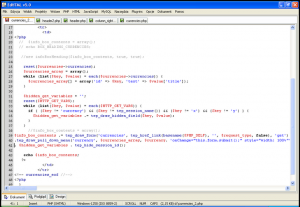
4. Dodaj ikonki walut w pasku nawigacyjnym
Jeśli wolisz, aby pole wyboru waluty widniało w górnym pasku nawigacyjnym,
musisz dokonać kilku modyfikacji w oparciu o plik {stala}currencies.
php{/stala}. Z pliku tego należy usunąć wszystko, co odpowiedzialne jest za budowanie
boksu typu Info_box. Zmień również wywoływanie z: {stala}new infoBox($info_
box_contents);{/stala} na: {stala}echo $info_box_contensts;{/stala}.
{/tlo}
{tlo_1}
5. Dopasuj elementy nawigacji
Tak przygotowany kod należy wstawić w odpowiednie miejsce w pliku
{stala}includes/header.php.{/stala} Można go wstawić zamiast dotychczasowych
elementów nawigacyjnych po prawej stronie. Jeśli jednak nie chcesz z nich zrezygnować,
możesz stworzyć drugi pasek nawigacyjny. Rozwiązanie z umieszczeniem
pola waluty w pasku nawigacyjnym ma jedną podstawową zaletę
– łatwiej je znaleźć bez konieczności szukania w bocznych kolumnach.
{/tlo}
{tlo_0}
6. Sprawdź reakcję klientów
Pole wyboru walut umieszczone na pasku jest intuicyjne i trudne do przegapienia.
Z kolei dostrzeżenie boksu z walutami wyświetlanego w prawym
panelu wymaga już dłuższej chwili, szczególnie w przypadku niewprawionego
klienta. Mimo to zarówno pierwsze, jak i drugie rozwiązanie mają swoje
plusy. Sam zdecyduj, który wariant lepiej sprawdzi się w twoim sklepie.
{/tlo}{tlo_1}
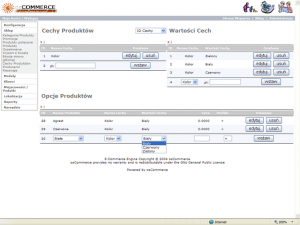
1. Dodawaj cechy produktów szybko i wygodnie
Czy nie czułeś, że tracisz czas za każdym razem, gdy musiałeś do każdego produktu dopisywać osobno po kilka cech (np. kolory lub rozmiary)? Jest to żmudne i męczące zajęcie, dlatego wygodniej będzie wprowadzić funkcję dodawania cech w oknie edycji produktu. Po tej drobnej zmianie będziesz mógł już w momencie dodawania produktu do sklepu zaznaczyć wszystkie istotne opcje, bez konieczności późniejszego powracania do cech produktów.
{/tlo}
{tlo_0}
2. Zmodyfikuj plik categories.php
W tym celu wystarczy wprowadzić cztery proste zmiany w pliku {stala}admin/ categories.php{/stala}. W tym celu ściągnij spod adresu http://www.oscommerce. com/community/contributions,1668 odpowiedni dodatek, który to ułatwi. Wprowadzone modyfikacje polegają na dodaniu pól wyboru cechy i zmiany ceny towaru w zależności od wybranej opcji.
{/tlo}
{tlo_1}
3. Korzystaj z gotowych cech produktów
Od teraz wzbogacenie opisu produktu o cechy będzie znacznie szybsze – wystarczy dosłownie jedno kliknięcie. A do zakładki \”Cechy produktów\” zajrzysz tylko wówczas, gdy będziesz definiował nowe zestawy cech. Dzięki temu więcej czasu będziesz mógł przeznaczyć na to, co najważniejsze, czyli na rozwój sklepu i kontakty z klientami.
{/tlo}
Co jeszcze warto wprowadzić?
Udoskonalanie każdego sklepu internetowego to nieustający proces. Pamiętaj, aby nie spoczywać na laurach i stale dodawać nowe funkcje. Inaczej konkurencja zrobi to pierwsza.
1. Rozbudowane płatności i wysyłki
Sklep stanie się bardziej przyjazny dla klientów, jeżeli wyjdziesz im naprzeciw i udostępnisz zróżnicowane metody zapłaty i wysyłki. Wielu klientów szuka możliwości zapłaty za produkty bez ponoszenia kosztów prowizji bankowej. Nadal popularna jest także przesyłka za pobraniem. W tym pierwszym przypadku warto skorzystać ze sprawdzonych pośredników. Do wyboru jest kilka serwisów (np. płatności.pl, przelewy24.pl), z których praktycznie każdy udostępnia instrukcję instalacji lub gotowe skrypty dla sklepów na bazie osCommerce.
W przypadku wysyłki za pobraniem warto zainstalować dodatek ship2pay, który umożliwia wiązanie sposobów płatności z określonymi sposobami wysyłki. Dzięki temu przy wyborze przesyłki pobraniowej klient nie natknie się na opcje zapłaty przelewem lub kartą.
2. Powiązania
Jeśli w swoim sklepie oferujesz produkty, które mają ze sobą jakiś związek (np. sadzonka czarnej porzeczki i sadzonka czerwonej porzeczki), warto by je ze sobą powiązać. W ten sposób zwiększasz prawdopodobieństwo, że klient poza jedną rzeczą kupi również inne, łączące się w komplet.
Istnieją gotowe kontrybucje do powiązań, wśród których na szczególną uwagę zasługuje Family Products oraz X-Sell – Cross Sell. Pierwszy umożliwia tworzenie zaprzyjaźnionych grup produktów, gdzie każdy produkt jest związany z każdym z danej grupy. Drugi idealnie sprawdza się przy mniej licznych, jednostronnych powiązaniach.
3. Rabaty
Nic tak nie zachęca do zakupów jak promocje i rabaty. W podstawowej wersji instalacyjnej osCommerce można uaktywnić promocje oraz program lojalnościowy, który zachęci klientów do częstych zakupów w sklepie. Warto jednak pomyśleć nad bardziej rozbudowanymi zniżkami i bonusami. Kontrybucja TotalB2B, powstała głównie z myślą o hurtowniach, pozwala administratorowi przypisywać klientów do danej grupy cenowej. Innym tego typu dodatkiem jest CGDiscountSpecials. Na zainteresowanie zasługuje również kontrybucja Discount for Payment Type, która umożliwia nadanie rabatów w zależności od wybranego sposobu płatności.
4. Zmiana wyglądu
Większość sklepów oparta na osCommerce ma standardowy trój kolumnowy układ, z najszerszą kolumną środkową i dwiema bocznymi, zawierającymi dodatkowe boksy. Warto to zmienić, aby skutecznie wyróżnić się wśród licznej i podobnej konkurencji. Proste, a zarazem efektowne zmiany można wprowadzić, edytując jedynie kilka podstawowych plików konfiguracyjnych. Szerokość sklepu zmienisz w pliku {stala}center_shop.php{/stala} w katalogu językowym. Modyfikacja wyglądu kolumn lewej i prawej wymagać będzie edycji plików {stala}/includes/column_left.php{/stala} i {stala}column_right.php{/stala}.
Pamiętaj, że możesz bez problemu przenosić wszystkie boksy pomiędzy tymi dwiema kolumnami. Jeśli chcesz zrezygnować z jednej kolumny, najprościej dokonasz tego przez zakomentowanie kodu odpowiedzialnego za jej zawartość.
Na koniec zmień górny baner w pliku {stala}includes/header.php{/stala}. To właśnie ten element najbardziej rzuca się w oczy przy pierwszej wizycie na stronie sklepu. Dobrze wykonana grafika z pewnością na dłużej zapadnie internautom w pamięć
Wszystkie omówione kontrybucje dostępne są na oficjalnej stronie internetowej sklepu osCommerce, pod adresem http://www.oscommerce.com/community/ contributions.