Od skromnych tekstowych odnośników przez wyszukiwanie na każdej podstronie po wspaniałe, interaktywne systemy animowane – nawigacja online nigdy nie była bardziej zróżnicowana. Craig Grannell przygląda się najlepszej i najgorszej nawigacji i pyta branżowych specjalistów o najlepsze rozwiązania.
Przy całej swojej zdolności do łączenia różnych rodzajów mediów, to właśnie skromny hipertekstowy odnośnik dokonał największej rewolucji w internecie. Zamiast grzebać się w indeksach i stronach, internet pozwala ludziom czerpać radość z nieliniowej nawigacji i odkrywać informacje kontekstowe w sposób odmienny niż zdefiniowany przez tradycyjnych wydawców.
Na przestrzeni lat powstały konwencje. Mówimy o \”paskach nawigacyjnych\” i \”polach wyszukiwania\” zaprojektowanych w celu dostępu do treści, przy czym \”pasek nawigacyjny\” często reprezentuje podstawową strukturę serwisu. Rozważaliśmy \”wewnętrzne linki\”: podlinkowany tekst lub grafika, która umożliwia dostęp do pokrewnej tematycznie treści. Mamy też \”interaktywną nawigację\”, który to termin generalnie odnosi się do treści animowanych lub reagujących na działania użytkownika, choć pod względem technicznym wszystkie nawigacje są interaktywne.
Niektóre formy nawigacji stały się popularne i lubiane – w szczególności pole wyszukiwania, umieszczone na każdej podstronie, dzięki któremu mamy dostęp do czego chcemy z szybkością o jakiej marzono dwie dekady temu. Choć, jak się przekonamy, niektóre formy nawigacji nadal wywołują podziały i wzbudzają kontrowersje.
Jesteś tutaj
Jakob Nielsen w książce Designing Web Usability argumentuje, że bez względu na zastosowaną metodologię, technologię i rodzaj projektu nawigacja online musi odpowiedzieć na trzy podstawowe pytania: Gdzie jestem? Gdzie byłem? i Dokąd mogę pójść?. I chociaż niektóre z jego pomysłów sprawiają obecnie wrażenie przestarzałych (jak zachowanie domyślnych kolorów linków, czegoś z czym zgadzają się nieliczni współcześni projektanci), to główne zalecenia mają fundamentalne znaczenie dla projektu z dobrą nawigacją.
Użytkownicy muszą wiedzieć, gdzie się obecnie znajdują, zwłaszcza jeśli korzystali z wyszukiwarki i trafili na stronę znajdującą się gdzieś głęboko w hierarchii witryny. Sugestia Nielsena, by pokazać \”części struktury serwisu i wyróżnić miejsce, w którym znajduje się strona, na którą trafiliśmy\”, jest jak najbardziej sensowna. Wraz z rosnącą liczbą projektantów, którzy do tworzenia nawigacji w coraz większym stopniu korzystają z CSS-ów, użycie kontekstowych selektorów do oznaczenia aktualnej sekcji jest zadaniem dziecinnie prostym (zauważmy, że nie opowiadamy się za niespójnością; wprost przeciwnie, sugerujemy, by zwiększać spójność nawigacji poprzez użycie konstrukcji pomagających użytkownikowi w określeniu miejsca w którym się znalazł).
Równie łatwo odpowiedzieć na inne pytania – przynajmniej w teorii. Przyjmując, że zachowano historia wędrówki po serwisie została zachowana i (odnośniki nie były otwierane w nowych oknach), użytkownicy zawsze mogą skorzystać z przycisku \”Wstecz\”, by dowiedzieć się w którym miejscu serwisu uprzednio się znajdowali. W przypadku naprawdę dużych serwisów, pomocne mogą się okazać fragmenty nawigacji (pokazujące hierarchiczną ścieżkę), zwłaszcza jeśli podjęto liniową podróż do danego miejsca. Co się tyczy dalszej podróży, aż do najdrobniejszych szczegółów jest ona zależna od dostępnych elementów nawigacyjnych – czy są to pola wyszukiwania, paski nawigacyjne czy wewnętrzne linki. Zasadniczo właśnie te kwestie przyprawiają o największy ból głowy, gdy mamy zaprojektować nawigację online.
Jak w przypadku wielu elementów projektu, najważniejsze są podstawy. Słabe planowanie prowadzi do słabego projektu i wielu projektantów przeskakuje wprost do Photoshopa czy Fireworksa, zanim zastanowi się nad tym, jak powinna działać nawigacja serwisu czy też kto będzie z niej korzystać i w jaki sposób będzie się zachowywać w serwisie.
– Zanim nawet zaczniemy myśleć o nawigacji musimy zdefiniować strukturę serwisu – określić grupy za pomocą których skategoryzujemy treść – zaleca Frances Forman, specjalistka Nomensy ds. użyteczności i dostępności.
Mówi, że koniec końców nawigacja reprezentuje tę strukturę i często jest to główna nawigacja, chociaż ostatecznie finałowa struktura nie musi wyglądać tak, jak to sobie początkowo wyobrażaliśmy.
– Zawsze próbujemy utworzyć strukturę opartą na tym, co końcowy użytkownik sądzi na temat treści, czego dowiadujemy się za pomocą różnych badań zachowań użytkowników. Dzięki temu zapobiegamy klasycznemu błędowi utworzenia serwisu opartego na strukturze organizacyjnej.
(Metoda stosowana przez Nomensę często wymaga prezentowania makiety serwisu, umieszczania elementów na kartach oraz odpytywania uczestników badania, gdzie szukaliby każdego elementu.)
Simon Crab z Lateral przypomina nam, że oprócz pragnień użytkowników, ważne jest też zrozumienie potrzeb klientów.
– Jaki jest cel, który ma osiągnąć sam serwis? – pyta. – Czy jest to eksperymentalny serwis marketingowy marki czy opierający się na treści serwis informacyjny? W jaki sposób treści zostaną podzielone by uzyskać logiczną i czytelną strukturę? Wszystkie te kwestie mają wpływ na to, jaki porządek zaprowadzimy w serwisie, a w konsekwencji na sposób zaplanowania nawigacji.
Jaka nawigacja?
Gdy już będziemy pewni, że znamy tok rozumowania użytkowników i naszych klientów co do treści i funkcjonalności, przyjdzie czas na zastanawianie się nad tym, jak wesprzeć użytkowników serwisu, którzy korzystają z treści, czy to za pomocą hierarchii, wspomaganego wyszukiwania, sekwencji chronologicznych czy innej metody. Na papierze, szkielet może pomóc w dopracowaniu podstawowej struktury i zainicjować proces ostrożnego nazywania i pozycjonowania różnych elementów (zerknijmy na ramkę \”Złote Zasady\”). Celem powinno być umożliwienie użytkownikom szybkiego dostępu do treści w sposób logiczny, za pomocą zaledwie kilku kliknięć.
Przede wszystkim należy zdefiniować główny element nawigacyjny (najczęściej jest to pasek nawigacyjny). Wskazane jest wizualne wyróżnienie go jako głównego elementu, który będzie niezmienny i spójny na wszystkich podstronach serwisu.
– Inne Typy nawigacji – np. chmury tagów są użyteczne dla zwolenników semantycznych koncepcji, jednak szybko degradują się w przypadku serwisów z wcześniej przygotowaną strukturą. Zdecydowanie lepiej sprawdzają się tutaj paski nawigacyjne – wyjaśnia Crab.
Co do miejsca, w którym należy umieścić nawigację, to jest to temat do dyskusji. Jednak ostatnio można zaobserwować poziome umieszczanie głównej nawigacji, jak ma to miejsce w przypadku masywnego paska nawigacyjnego w serwisie Apple.com.
– Pionowa nawigacja wizualnie nie przyciąga tyle uwagi – mówi projektant Chris Garrett. – A ja chciałbym, by główna nawigacja była jednym z najszybciej rozpoznawalnych elementów jakiegokolwiek serwisu, który buduję.
Dla niektórych projektantów – zwłaszcza chcących wyrobić sobie markę – myśl o stałym powracaniu do czegoś oczywistego i niezmiennego może wydawać się nieciekawa. Jednak tradycyjna nawigacja nie przedstawia odwiedzającym krzywej uczenia się i choć może nie jest szczególnie stymulująca lub zajmująca, pozwala łatwo dotrzeć do treści. Aby przyciągnąć uwagę użytkownika można jednak coś zrobić – np. rozszerzyć dany elementy nawigacji o flagę, w celu jego podkreślenia, zachęcić do podjęcia działania, czy też przypomnieć użytkownikowi o określonych treściach, gdy przewinie stronę w dół.
Co dziwne, wiele serwisów na tym etapie zaprzestaje rozbudowy nawigacji, co najwyżej dodaje drugą warstwę (pasek \”podnawigacyjny). Jednakże użytkownikowi mogą towarzyszyć inne elementy nawigacji, służąc mu pomocą w znajdowaniu treści. Najprawdopodobniej najbardziej zaniedbane są tutaj linki wewnętrzne.
– Zawsze sprawdzam, czy tekst ma powiązania z informacjami znajdującymi się na innych stronach, które być może bardziej dogłębnie przedstawiają temat. I jeśli tak jest, opakowuję linki do tych stron odpowiednimi słowami kluczowymi i wyrażeniami – mówi Garrett. – Dzieje się to z korzyścią dla pozycjonowania w wyszukiwarkach, jednak zarazem sprawia, że po tekście można się \”ślizgać\” wzrokiem i szybko kliknąć link, zamiast wczytywać się w tekst, który być może w dużym stopniu nie jest ściśle związany z tematem, którego szukają użytkownicy.
Wyszukiwanie
W przypadku większych serwisów paski bezpośredniej nawigacji i wewnętrzne linki mogą okazać się niewystarczające. Jednak opinie na temat tego, które dodatkowe elementy nawigacyjne są najlepsze, są podzielone. Adwokatami rozwijanych menu jest mniejszość projektantów, ze względu na kwestie techniczne (związane głównie z JavaScriptem, pomimo możliwości wykonania takich menu jedynie za pomocą CSS-ów). Ważne są też kwestie użytecznościowe, najbardziej oczywiste związane z tym, że rozwijane menu jest widoczne tylko wówczas, gdy znajduje się nad nim wskaźnik myszy, co dowodzi, że jest nieporęczne w użyciu.
Obecnie króluje pole wyszukiwania. Ze względu na popularność Google większość użytkowników nie ma problemów z korzystaniem z tej funkcjonalności, stąd nie jest to dłużej bariera w dostępie do treści. Jednak podczas integrowania wyszukiwania z serwisem, trzeba stosować się do zasad. Przede wszystkim, pole wyszukiwania musi być natychmiast rozpoznawalne.
– Oddzielmy pole wyszukiwania od głównej nawigacji i otoczmy je pustą przestrzenią, tak by było postrzegane jako osobny element, a nie jako przedłużenie nawigacji – zaleca James Hicks, projektant firmy Ralph.
Dodaje, że bardzo ważne jest położenie pola wyszukiwania – ten, kto nie umieszcza go blisko góry strony prosi się o kłopoty. Istotne jest upewnienie się, że różne rodzaje pól, za pomocą których wprowadzamy informacje, nie mieszają się ze sobą.
– Jeśli serwis umożliwia zalogowanie się czy rejestrację, konieczne jest oddzielenie tych funkcji od nawigacji – mówi Sandi Wassmer z firmy Copius.
Wizualne rozróżnianie pól pełniących różne funkcje daje też pewność, że użytkownicy nie są wprawiani w zakłopotanie.
Troska o utworzenie przejrzystego projektu nie ogranicza się do pól wyszukiwania, a projekt w którym obficie użyto grafiki może być pomocny przy tworzeniu skutecznej nawigacji.
I znowu, rady dotyczą kwestii oczywistych – wielu projektantów powiedziało nam, że trzeba tak przygotować nawigację, by faktycznie przypominała nawigację i by użytkownik nie musiał myśleć o jej formie i funkcjach. W przypadku typowej nawigacji grafika nie jest w modzie ze względu na problemy z indeksowaniem i małą elastycznością, objawiającą się, gdy pojawi się konieczność przeprowadzenia szybkich zmian.
Co mało zaskakuje, popularnością cieszą się listy bazujące na CSS-ach, ze względu na łatwość aktualizacji, zmiany stylu i oprogramowanie wyszukiwarek. Jednakże nawet w przypadku tej prostej technologii, łatwo jest coś zepsuć. Zbyt wielu projektantów przygotowuje nieczytelny tekst, którego nie da się powiększyć i stosuje kolory, którym brakuje kontrastu, a główna sztuka polega na tym, by nawigacja była czytelna.
– Trzeba także utrzymywać wizualny szum na minimalnym poziomie – mówi Hicks. – Graficzne przyciski i linki nawigacyjne mogą być pomocne dla użytkowników, jednak gdy są zbyt połyskliwe i krzykliwe, zakłócają odbiór tekstu. Zawsze też pamiętajmy, że ludzie muszą korzystać z interfejsu – nie odwiedzają serwisu, by zachwycać się blaskiem rzucanym przez przycisk.
Nawigacja użyteczna
Chociaż wizualna strona projektów jest dla projektantów bardzo ważna, obecnie wielu z nich większą wagę przywiązuje do tego, by treść była dostępna. Jednak naiwnością byłoby sądzić, że
będziemy świadkami powrotu serwisów zaopatrzonych w niejasne, niesforne i jawnie frustrujące interfejsy i nawigację. Jednak jasne jest, że lobby użytecznościowe wygrało swoją bitwę, by zostać zauważonym.
– Tworzenie nawigacji to suma całościowego sensu, intuicji i testów: wzięcie prawdziwych ludzi do prób i znalezienie słabych punktów nawigacji jest ostatecznym testem użytecznościowym – mówi Crab.
Dla samotnego projektanta lub małej agencji, która może wpaść w panikę na myśl o grupie fokusowej, testowanie przez użytkownika nie musi być tak wielką operacją. Po pierwsze mamy testy, w których możemy przetestować serwis przy pomocy kogoś, kto nigdy go nie widział i nie jest szczególnie biegły w kwestiach technicznych: jeśli nawigacja nie jest oczywista i sama się nie objaśnia, jeśli dana osoba nie \”chwyta idei\” bez włożenia dodatkowego wysiłku w poznanie – to oznacza, że nadszedł czas na przemyślenia.
Marc Peter dyrektor kreatywny w on-IDLE zaleca także \”wyznaczanie sobie zadań z punktu widzenia odbiorców w celu sprawdzenia, czy do określonych celów można dotrzeć wystarczająco szybko i nie jest konieczne korzystanie z wyszukiwania\”. Podaje przykład:
– W jaki sposób media mogłyby się kontaktować się z firmą? W jaki sposób ktoś po wycenie doszukałby się więcej na temat oferowanych usługi i produktów? W jaki sposób potencjalny nabywca dowiedziałby się jakich klientów ma już firma?
Gdy rozważamy różne poziomy nawigacji lub drogi docierania do treści, upewnijmy się, że aktualny poziom pozostaje \”otwarty\”, tak by użytkownicy nie musieli korzystać z funkcji naprowadzania wskaźnika myszy, by sprawdzić odnośniki aktualnego poziomu, i nie musieli zadowalać się faktem, że umieściliśmy funkcję wyszukiwania.
– Konieczne jest też strategiczne prowadzenie użytkownika podczas korzystania z różnorodnych menu – radzi Forman. – Katalogi oferują powszechnie różne sposoby znajdowania informacji, za pomocą kategorii, rozmiaru i typu. Może to prowadzić do zbytniego skomplikowania interfejsu użytkownika poprzez prezentowanie zbyt wielu atrybutów jednocześnie. Dlatego upewnijmy się, że starannie zaprojektowaliśmy etykiety i właściwą kolejność prezentowania menu, tak by interfejs wspierał użytkownika podejmującego typowe decyzje.
Właściwe opracowanie detali także jest bardzo ważne. To zadziwiające, gdy pomyślimy, że niezliczona liczba serwisów nadal ma odnośniki bezpośrednio prowadzące do plików (takich, jak PDF-y), nawet z poziomu głównej nawigacji i to bez jakiegokolwiek ostrzeżenia. Istnieją różne rozwiązania – umieszczanie ikon wraz z odnośnikami do tego rodzaju plików, umieszczanie informacji w tekście lub atrybucie tytułu odnośnika – jednak cokolwiek wybierzemy, zawsze upewnijmy się, że użytkownik wie, co się stanie, zanim jeszcze zdecyduje się na kliknięcie.
Nie ma też usprawiedliwienia dla lekceważenia użytkowników z wadami wzroku. Jeśli mamy dostęp do czytników ekranowych, użyjmy ich. Jeśli nie, pozbawmy nasz serwis stylów i zobaczmy jak działa nawigacja. Upewnijmy się, że uwzględniliśmy odnośnik \”Pomiń intro\”, tak by użytkownicy czytników nie musieli przedzierać się przez nawigację na każdej napotkanej stronie i zadbać o to, by wszystkie odnośniki na stronie miały odpowiednią tekstową treść. W przeciwnym razie użytkownicy czytników mogą skończyć przeglądanie na liście identycznych linków \”Kliknij tutaj\”.
Flash i animacja
Chociaż większość projektantów zgadza się w kwestiach użyteczności i stosowania prostych bazujących na CSS paskach nawigacyjnych, flash, jak żadna inna technologia, nadal dzieli.
\”Nie korzystajmy z flasha w nawigacji!\” – ostrzega niejeden projektant, a ten pogląd w jakiś sposób łagodzi spokój Hicksa.
– Wolność, jaką daje flash może mieć negatywny wpływ na nawigację, pozbawiając jej takich cech, jak prostota czy szybkość. Próba utworzenia nawigacji w celu osiągnięcia samego doświadczenia nie zawsze jest wskazana – może dać nam radość i zachwycić projektantów stron, jednak dla większości użytkowników okaże się nużąca.
Serwis Lateral został ostatnio przebudowany z serwisu,który ochoczo korzystał z animacji i rozwijania menu za pomocą rozwiązań bazujących na Javie na serwis wypełniony grafiką. Tak więc można by oczekiwać, że Simon Crab firmowy dyrektor artystyczny uważa animacje i technologie w rodzaju flasha za passé lub za sprawiające problemy. Jednak nie w tym rzecz.
– Problem w tym, że często używa się flasha, w charakterze technologii do tworzenia sztuczek, poświęcając użyteczność dla tanich efektów. To powód do wstydu, gdyż właściwie zastosowany, ma mnóstwo do zaoferowania w kategoriach interakcji z użytkownikiem, informacji zwrotnej i wrażeń, które odpowiadają realnym sytuacjom w dużo większym stopniu, niż tekstowe odnośniki.
Argumentuje, że wszystko wynika z kontekstu. Lateral odeszło od animacji gdyż sam firma się zmieniła, przechodząc od agencji kreatywnej do \”agencji kreatywnej strategii\”, przez co potrzebowała wyróżnić pracę klienta i \”umniejszyć znaczenie\” samej firmy.
Niektórzy twierdzą, że animacja prawie zawsze poszerza doświadczenie użytkownika, serwisowi dodaje dynamiki. W sytuacji, gdy naszym celem jest utworzenie zajmującego pokazu dla klienta, który wymusza stosowanie dużej ilości różnych mediów (jak na przykład zespół muzyczny), być może nie jest to miejsce dla archetypowej powściągliwej nawigacji. Nawigacja, w której użyto bardzo dużo animacji i zastosowano całkiem niestandardowe rozwiązania oparte na flashu, może być użyteczna, o ile została przygotowana z troską o potrzeby użytkownika, czego dowodzi praca Digital Outlook nad serwisem poświęconym programowi dla dzieci The Mr. Men Show (http://www.mrmen.com).
– Flash umożliwił nam utworzenie animowanej nawigacji, przez co wzbogacił doświadczenie i pomógł młodym użytkownikom uświadomić sobie w którym miejscu serwisu się znajdują – mówi Eugene Reisch, dyrektor artystyczny w Digital Outlook.
Dla dzieciaków lubiących hałaśliwe, błyskotliwe rzeczy, flash był idealny, jednak mógł być taki, ze względu na to jak go zastosowano. Serwis stał się prosty w użyciu – różne elementy nie konkurują ze sobą o przyciągnięcie uwagi i, choć każda postać ma osobną stronę, opcje nawigacji zawsze pojawią się na stronie w tym samym miejscu i stylu.
To znaczy, że użytkownicy zawsze wiedzą co się wydarzy, gdy klikną któryś element nawigacji. Jak zawsze nawigacja musi pracować dla użytkowników serwisu – podsumowuje Reisch.
Najlepsze nawigacje
{tlo_1}
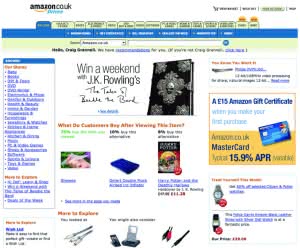
Amazon
http://www.amazon.co.uk
Nie ma wątpliwości, że jest brzydka, ale to właśnie nawigacja Amazona spopularyzowała system wizualnych zakładek, które są teraz rozpowszechnione w internecie. Podczas tworzenia tego artykułu, brytyjska wersja Amazona czekała za kulisami w fazie beta, jednak nie udało się nam jej zobaczyć.
{/tlo}
{tlo_0}
Apple
http://www.apple.com
Wielu projektantów faworyzuje śmiałą, praktyczną nawigację Apple’a. Większość firm technologicznych ma jawnie „techniczne” serwisy, jednak podejście Apple’a jest w tym względzie proste i estetycznie przyjemne.
{/tlo}
{tlo_1}
BBC
http://www.bbc.co.uk
Cokolwiek byśmy nie sądzili o nowej stronie domowej BBC, przyklaskujemy staraniom dużych korporacji, by dostarczyć spersonalizowane doświadczenie użytkownika, a tworzenie przez użytkowników swojej nawigacji może stać się dominującym nurtem w serwisach.
{/tlo}
{tlo_0}
Sony BRAVIA
http://bravia.sony.eu/bravia.html
Serwis Sony BRAVIA zyskał mnóstwo uznania za swój interfejs, umożliwiający korzystanie z kolorowych kursorów, dzięki którym można szybko dostać się do różnych obszarów serwisu oraz umożliwiających przybliżanie i oddalanie. System pogodził użyteczność z unikatowością, bez uciekania się do tanich sztuczek.
{/tlo}
{tlo_1}
Guardian
http://www.guardian.co.uk
Depczący po piętach zmianom projektu w Times Online, odnowiony gaurdian.co.uk jest równie udany, z prostą nawigacją, która jasno i treściwie dzieli świat informacji na kategorie i podkategorie.
{/tlo}
{tlo_0}
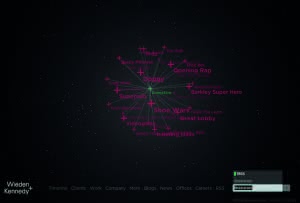
Wieden+Kennedy
http://www.wk.com
Wieden+Kennedy ożenił chmury tagów, mapy gwiazd, osie czasu z doskonałym systemem wyszukiwania. Nawigacyjnych innowacji jest tutaj więcej. Serwis jest prosty i praktyczny, co jest rzadko spotykaną kombinacją.
{/tlo}
{tlo_1}
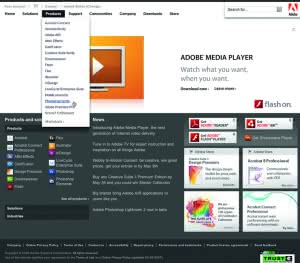
Adobe
http://www.adobe.com
Ostatnie zmiany wprowadzone przez Adobe to przykład klasycznego \”mniej oznacza więcej\”. W pasku nawigacajnym z rozwijanym menu znalazł się zwięzły prosty tekst – łatwo jest znaleźć produkt i informacje, których szukamy.
{/tlo}
{tlo_0}
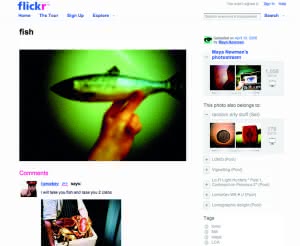
Flickr
http://www.flickr.com
Flickr to serwis z rozmachem z dużą ilością danych, włączając system uploadu, z którego korzystają użytkownicy. Jednak zarządzanie nim, tak by prosto było znaleźć, to czego szukamy, wymagał alternatywnego paska nawigacyjnego i rozbudowanego systemu znaczników.
{/tlo}
{tlo_1}
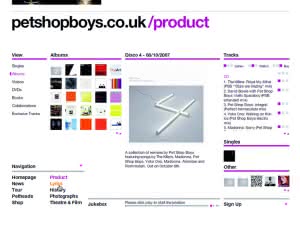
Pet Shop Boys
http://www.petshopboys.co.uk
Projekt serwisu Pet Shop Boys skoncentrował się na nawigacji uwzględniającej informacje kontekstowe, udostępniając praktycznie jedynie linki do treści w obrębie danej sekcji. Wyskakująca nawigacja daje dostęp do pozostałych kategorii. Takie rozwiązanie nie jest odpowiednie dla każdego serwisu, jednak sprawdza się w tym minimalistycznym projekcie.
{/tlo}
{tlo_0}
http://www.google.com
Google jest wyszukiwarką, która dobrze postąpiła pozbywając się ubocznych śmieci i koncentrując się na umożliwieniu użytkownikom znalezienia tego, czego szukają. To wspaniała lekcja utrzymania nawigacji w prostocie i skupienia się na potrzebach użytkownika.
{/tlo}
Pytania i odpowiedzi
Adam Irwin jest zastępcą szefa projektu w Switch Media (http://www.switchmedia.co.uk), agencji mającej siedzibę w Liverpoolu. Obecnie za pomocą swojego serwisu Switch Media Music (http://www.switchmediamusic.com) udostępniającego innowacyjne i unikatowe serwisy zespołom, firmom nagrywającym oraz agencjom PR, rozpoczyna podbój branży muzycznej. Wcześniej Adam Irwin był współpracownikiem awangardowego serwisu zespołu goFASTER.
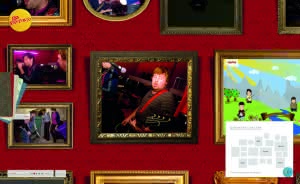
Jak działa nawigacja serwisu?
Scena serwisu jest wypełniona olbrzymią ścianą na której znajduje się galeria sztuki. Prócz samych fotografii, w niektórych ramkach umieszczono informacje o zespole, aktualności i nagrane koncerty. Użytkownik klika ramkę ze zdjęciem, która następnie jest przywoływana na środek ekranu.
Co było inspiracją dla projektu?
Po rozmowie z klientem zdecydowaliśmy się na retro-kicz, z masywnymi nawiązującymi do lat 70. ramkami z obrazami.
To nawigacja w dużej mierze tworzy doświadczenie użytkownika, a ze względu na użycie flasha, mieliśmy puste obszary. Dlatego, ramki stały się elementami zawierającymi treść i inspirującymi ruch w serwisie.
Dlaczego nie zdecydowaliście się na coś trochę bardziej \”standardowego\”?
Sądzę, że internet jest terroryzowany przez użyteczność. Chciałem stworzyć żartobliwe środowisko, z obszarami do odkrywania, takimi jak zmieniacz tapet. Gdy uruchomiłem serwis, wywołał kontrowersje, jednak jestem z niego zadowolony.
Jak upewniasz się, że nawigacja jest użyteczna?
Nawigacja nie jest ślepa w żadnym znaczeniu tego słowa – dostarczamy wskazówki, co robić dalej. Każda obrazek ma etykietę, która precyzuje treść, do której prowadzi. Natomiast każdy, kto chce szybko znaleźć określony dział, ma do dyspozycji funkcje szybkich linków.
Złote zasady
Sprawmy, by nawigacja była intuicyjna i dostępna
Użytkownicy serwisu chcą szybkiego dostępu do informacji i zmuszanie ich do odkrywania jak w serwisie działają poszczególne elementy nawigacji jest dla nich frustrujące. Dlatego przygotujmy nawigację w taki sposób, by była oczywista w użyciu i potwierdźmy to testami z udziałem użytkowników.
Elementy nawigacji rozmieszczajmy i nazywajmy ostrożnie!
Różnym elementom nawigacji nadajmy nazwy, które są powiązane z kontekstem, natomiast nazwy stron powinny odpowiadać powiązanym z nimi linkom. Unikajmy żargonu i dwuznacznych terminów, unikajmy także nakładania się znaczeń różnych kategorii – zaleca Frances Forman z Nomensy. – Mało wyraziste etykiety w rodzaju „Informacja” lub „Inne” to sygnał, że coś jest nie tak.
Bądźmy spójni
Trzymajmy się swojego systemu. Główna nawigacja powinna być taka sama w całym serwisie, z wyjątkiem oznaczeń działu, w którym się aktualnie znajdujemy. Upewnijmy się też, że nawigacja znajduje się na wszystkich stronach – nie zmuszajmy użytkownika, by wracał na stronę domową po to, by dostać się do działów serwisu.
Ostrzenie, upraszczanie i oczyszczanie
Zamieśćmy jak najmniej opcji i upewnijmy się, że nawigacja jest zrozumiała na pierwszy rzut oka. Jeśli możemy ją przyciąć, zróbmy to. Celem jest to, by użytkownik podczas nawigowania nie musiał się zastanawiać.
Bądźmy elastyczni
Nie każde rozwiązanie będzie odpowiadać wszystkim użytkownikom, toteż nawigacja musi być osobno dopasowana do każdego serwisu. Natomiast w erze globalizacji warto mieć nawigację w różnych językach. A biorąc pod uwagę niestałość klientów, zadbajmy też o to, by nawigację można było rozbudowywać.