IrfanView to program znany przede wszystkim jako znakomita, darmowa przeglądarka graficzna. Jednak mało kto wie, że za pomocą Irfana można z powodzeniem szybko i łatwo wykonać galerię internetową. Zobaczmy, jak to się robi.
Na wstępie warto przypomnieć, że IrfanView jest darmowy TYLKO do zastosowań prywatnych. Aby korzystać z niego w firmie, należy dokonać rejestracji i zapłacić 12 $. Nie jest to dużo, zważywszy na wielkie możliwości tego programu (oprócz przeglądania grafik możliwe jest odsłuchiwanie muzyki, oglądanie filmów, tworzenie pokazów slajdów, obróbka grafik itp.).
Struktura galerii internetowej
Każda galeria internetowa składa się z obrazów w dużej (naturalnej, \”normalnej\”) rozdzielczości oraz ich zmniejszonych kopii, czyli miniatur (ang. thumbnails). Dlaczego?
Pobranie z internetu dużego obrazu trwa dość długo, poza tym nie każdy chce oglądać każdy obraz dostępny w galerii. Dlatego najpierw podsuwa się internautom pod nos miniaturki obrazów, które są niewielkie (np. 80 x 80 pikseli), przez co można ich na jednej stronie zmieścić bardzo dużo, a ich załadowanie z sieci trwa bardzo krótko.
Internauta zainteresowany obejrzeniem wybranego obrazka w naturalnej wielkości klika jego miniaturkę i po chwili może oglądać stronę zawierającą już tylko ten jeden, wybrany, duży obraz. I to cała folozofia.
{tlo_1}
Krok 1
IrfanView jest dostępny w wielu internetowych archiwach z oprogramowaniem (np. http://www.download.com), ale zawsze najnowszą wersję pobierzemy z jego strony domowej: http://www.irfanview.com.
Instalacja jest banalna. Uruchamiamy pobrany plik instalacyjny (iview398.exe) i w pierwszym wyświetlonym oknie decydujemy, do jakiego katalogu mają zostać wgrane pliki programu.
{/tlo}
{tlo_0}
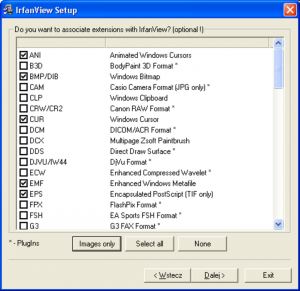
Krok 2
W jednym z kolejnych okien podczas instalacji musimy jeszcze zdecydować, które rodzaje plików będą domyślnie obsługiwane przez Irfana. Możemy zaznaczyć dowolne, wszystkie lub żadne.
{/tlo}
{tlo_1}
Krok 3
W jeszcze innym oknie mamy do wyboru czy zainstalować wraz z Irfanem Google Toolbar for Internet Explorer oraz Google Desktop Search. Są to aplikacje darmowe (nie adware, ani spyware) i praktyczne – można je bez obawy zainstalować, ale oczywiście nie ma przymusu.
W dalszych oknach klikamy przycisk Dalej, aż w końcu pojawi się okno z komunikatem, że IrfanView został pomyślnie zainstalowany (Installation successfull!). Z poziomu tego okna możemy natychmiast uruchomić aplikację (jeśli pozostawimy zaznaczone pole Start IrfanView).
{/tlo}
{tlo_0}
Krok 4
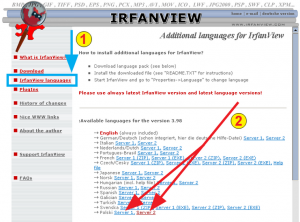
Wśród kilkunastu wersji językowych dostępnych dla Irfana jest też język polski. Aby maksymalnie ułatwić sobie pracę, jak również obsługę tej przeglądarki w przyszłości, warto zainstalować plik ze spolszczeniem.
Pobieramy go wchodząc na http://www.irfanview.com, wybierając link IrfanView languages (po lewej stronie) i klikając jeden z odnośników widocznych przy napisie \”Polski\”.
Z pobranego archiwum o nazwie polski.zip należy rozpakować plik Polski.dll do podkatalogu \”Languages\”, który znajduje się w katalogu z zainstalowanym Irfanem.
{/tlo}{tlo_1}
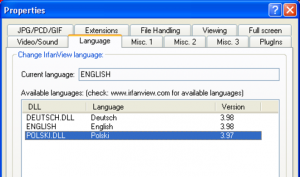
Krok 5
Następnie uruchamiamy program, wybieramy Options | Properties, przełączamy się na zakładkę Language, klikamy POLSKI.DLL i zatwierdzamy przyciskiem OK.
{/tlo}
{tlo_0}
Krok 6
Zanim wykorzystamy Irfana do tworzenia galerii internetowej, warto skopiować wszystkie obrazy, z których planujemy utworzyć galerię, do oddzielnego, łatwo rozpoznawalnego katalogu. Pozwoli to na uniknięcie bałaganu. W naszym przykładzie obrazy źródłowe umieściłem w katalogu \”Obrazy\”.
Dla przypomnienia: obrazy przeznaczone do umieszczenia na stronie internetowej powinny być w formacie JPG lub GIF. W przypadku typowych fotografii zdecydowanie lepszym formatem jest JPG.
{/tlo}
{tlo_1}
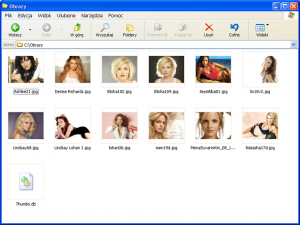
Krok 7
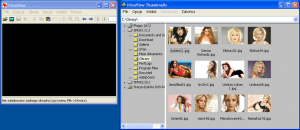
W uruchomionym Irfanie wybieramy Plik | Widok miniatur (lub naciskamy klawisz \”T\”). Pojawia się drugie okno z listą napędów w komputerze, zatytułowane \”IrfanView Thumbnails\”. W tym oknie przechodzimy do wcześniej utworzonego katalogu \”Obrazy\”.
Irfan automatycznie wyświetla wszystkie obrazy z tego katalogu w postaci miniatur. Jeśli wielkość miniatur nam nie odpowiada (takie same miniatury jak tu zostaną umieszczone w galerii), możemy ją zmienić korzystając z Opcje | Opcje miniatur.
{/tlo}
{tlo_0}
Krok 8
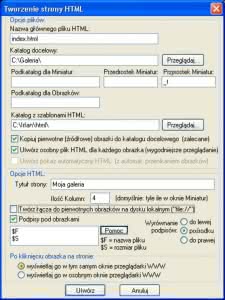
Następnie zaznaczamy myszką wszystkie miniaturki i wybieramy opcję Plik | Utwórz stronę HTML z wybranych obrazków. Pojawia się okno (\”Tworzenie strony HTML\”) – najważniejsze w całym procesie tworzenia galerii.
Ustalamy w nim po kolei: nazwę pliku otwierającego galerię (najlepiej nazwać go index.html – tego wymagają serwery internetowe), katalog docelowy dla galerii, przedrostek i/lub przyrostek dla nazw plików z miniaturkami, podkatalogi dla obrazów i miniatur (opcjonalnie). Dalej są opcje Kopiuj pierwotne (źródłowe) obrazki… oraz Utwórz osobny plik HTML… – zostawiamy je zaznaczone.
Wreszcie na dole okna ustalamy nazwę strony otwierającej galerię (np. \”Moja galeria\”), podpisy pod miniaturami i obrazami źródłowymi (warto je jakoś zdefiniować, a jeśli nie mamy własnego pomysłu, najlepiej zostawić tak jak proponuje IrfanView, czyli podpisem będzie nazwa obrazu oraz jego wielkość w kilobajtach) oraz sposób wyświetlania obrazów w naturalnej wielkości – w tym samym (zalecane) lub osobnym oknie przeglądarki.
{/tlo}
{tlo_1}
Krok 9
Po ustawieniu tego wszystkiego klikamy przycisk Utwórz. Galeria wykonana!
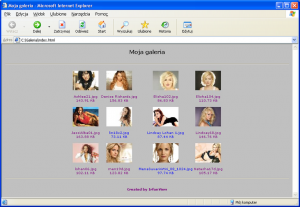
Efekt pracy sprawdzamy przechodząc do katalogu z galerią i dwukrotnie klikając plik index.html. Uruchomi się przeglądarka internetowa i wyświetli pierwszą stronę galerii.
{/tlo}
{tlo_0}
Krok 10
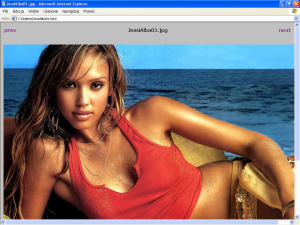
Kliknięcie dowolnej miniatury spowoduje wyświetlenie danego obrazu w naturalnej wielkości (rys. 10).
Gotową galerię możemy skopiować na serwer internetowy (na którym posiadamy konto WWW) i będzie ona natychmiast widoczna, bez żadnych dodatkowych poprawek, dla internautów z całego świata.
{/tlo}