Dostępna strona musi być wygodna nie tylko dla przeciętnego internauty, ale także dla osób niepełnosprawnych wzrokowo lub ruchowo oraz użytkowników różnego rodzaju urządzeń mobilnych – jak PDA lub coraz popularniejszy iPhone. Przedstawiamy kilka prostych metod, dzięki którym przetestujesz dostępność Twojej strony.
Dostępność stron dla osób niepełnosprawnych najczęściej nie ma żadnego przełożenia biznesowego (poza korporacjami używającymi tego elementu w celach marketingowych). Wypada, aby była ona integralnym elementem projektu i założeniem z którym nie należy dyskutować. Tak, jak nie zastanawiamy się nad biznesowym znaczeniem podjazdów dla wózków, tak nie powinniśmy się zastanawiać nad znaczeniem dostępności stron dla osób niepełnosprawnych. Na blogu http://dostepny.net wyjaśniono wiele mitów związanych z dostępnością.
Czym innym jest dostępność dla urządzeń mobilnych. Stają się one coraz popularniejsze i odpowiednia budowa strony będzie z biegiem czasu coraz ważniejsza. Będzie także posiadać przełożenie na zyski firmy.
{ikona-nc01}
Skorzystaj z listy wytycznych
Pierwszą metodą testowania dostępności serwisu jest jego konfrontacja z podstawowymi wytycznymi dostępności. Konsorcjum W3C pracuje nad standardem WCAG zawierającym wskazania, które powinna spełniać dostępna strona. Obecnie rekomendowaną wersją jest WCAG 2.0 (http://www.w3.org/TR/WCAG20/), które ostatnia wersja została opublikowana w grudniu ubiegłego roku. Dokument nie został jeszcze przetłumaczony na język polski.
Jeśli jest to dla Ciebie przeszkodą, to korzystając z wytycznych WCAG 1.0 także możesz zwiększysz dostępność tworzonych stron. Warto skorzystać z przetłumaczonej listy wytycznych (http://www.geocities.com/pan_andrew/WebContentAccessibilityGuidelines1_0.htm) lub skrótowej listy punktów kontrolnych (http://www.tlumaczenia-angielski.info/wai/full-checklist.html).
{ikona-nc02}
Symuluj czytnik ekranu
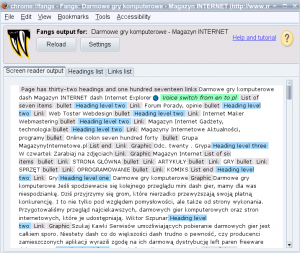
Osoby niewidome oraz mocno niedowidzące korzystają z czytników ekranowych (ang. screenreader), jak np. JAWS. Nie zawsze musisz jednak uruchamiać tego typu program, aby sprawdzić, jak strona zostanie w nim odczytana. Rozszerzenie do Firefoksa o nazwie Fangs jest emulatorem czytnika ekranu. Wynikiem działania programu jest plik tekstowy zawierające komentarze, które normalnie byłyby wypowiadana przez czytnik, jak oznaczenia nagłówków lub odnośników. Program pobierzesz bezpośrednio ze strony autora: http://www.standards-schmandards.com/projects/fangs/.
{ikona-nc03}
Sprawdź jakość kolorów
W następnej kolejności warto sprawdzić jakość kolorów, które powinny być dostosowane do potrzeb osób cierpiący na zaburzenia postrzegania kolorów, niedowidzących lub borykających się z innymi dolegliwościami wzroku. Mogą mieć one trudności z korzystaniem z serwisu posiadającego słaby kontrast kolorów lub źle dobrane barwy.
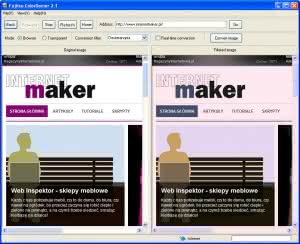
ColorDoctor
http://www.fujitsu.com/global/accessibility/assistance/cd/
ColorDoctor jest darmowym programem udostępnionym przez firmę Fujitsu. Pozwala sprawdzić, jak stronę będą postrzegać osoby cierpiące na jedno z trzech zaburzeń postrzegania kolorów: protanopie, deuteranopie (inaczej daltonizm) lub tritanopie. Szerszy opis tych i innych zaburzeń znajdziesz między innymi na stronie http://blog.lepszyinternet.com/2006/07/19/zaburzenia-rozpoznawania-barw-cz-2/. Dzięki ColorDoctorowi możesz sprawdzić odporność dowolnej strony internetowej oraz stron lub programów działających na twoim komputerze.
Colour Contrast Check
http://www.snook.ca/technical/colour_contrast/colour.html
Dzięki działającemu online narzędziu Colour Contrast Check dowiesz się, czy wybrane kolory posiadają odpowiedni kontrast. Słaby kontrast utrudnia odbiór strony nawet młodym, zdrowym osobom, a co dopiero osobom niedowidzącym, cierpiącym na zaburzenia widzenia czy np. osobom w podeszłym wieku. Korzystając z Colour Contrast Check możesz porównać ze sobą kolor tekstu i tła. Ich relacja jest prawidłowa, jeśli wskazanie „Brightness Difference” przyjmuje wartość minimum 125, a „Colour Difference” minimum 500.
Warto także zwrócić uwagę na punkt „contrast ratio”. Nie powinien on być nigdy mniejszy, niż 4,5:1. Wyjątek stanowią teksty pisane fontem o wielkości minimum 18pt lub 14pt pogrubionym – w ich przypadku minimalny kontrast to 3:1. Wskazania te są oparte na wytycznych WCAG 2.0 o których już wspominaliśmy.
{ikona-nc04}
Pamiętaj o urządzeniach mobilnych
Dostępność dotyczy nie tylko osób niepełnosprawnych, ale także użytkowników niestandardowych urządzeń, jak nowoczesne urządzenia mobilne. Są to różnego rodzaju PDA, smartphony lub coraz popularniejszy iPhone. Oczywiście działanie serwisu najlepiej jest przetestować na prawdziwych urządzeniach. Na etapie budowy strony i jej częstego testowania możesz się posłużyć – jak doradza Tomek Karwatka w niedawno recenzowanej książce {link_wew 4780}”Projektowanie stron. Użyteczność w praktyce”{/link_wew} – nawet zwykłą ramką HTML o szerokości nie większej niż 200 pikseli.
Warto wykorzystać jeden z kilku emulatorów mobilnych przeglądarek, jak symulator opery mini (http://www.opera.com/mini/demo/). W serwisie http://mobilerunner.wap3.net/emu_wap3/p/wap3/ znajdziesz kilkadziesiąt symulatorów wielu popularnych modeli telefonów. Przy okazji warto wspomnieć, że w naszym serwisie ukazywały się już artykuły dotyczące tworzenia mobilnych stron, jak chociażby tekst Strona {link_wew 4126}WWW w komórce{/link_wew}.
{ikona-nc05}
Sprawdź jakość tekstu
Zawsze należy pamiętać, że na dostępność strony wpływa także jakość i przystępność tekstu. Należy unikać:
- Skomplikowanego słownictwa
- Technicznego żargonu
- Tekstu nie mającego żadnego znaczenia dla użytkowników
- Mało popularnych skrótów
Tak więc ręczne sprawdzenie tekstu strony jest również ważnym punktem przy analizowaniu dostępności witryny. Pewną pomocą może być tzw. wskaźnik mglistości tekstu obliczany na podstawie specjalnego algorytmu (http://en.wikipedia.org/wiki/Gunning-Fog_Index). Skorzystaj z narzędzia http://www.online-utility.org/english/readability_test_and_improve.jsp, aby go obliczyć. Im mniejszą wartość przyjmie wskaźnik „Gunning Fog index”, tym bardziej czytelny jest tekst na stronie. Dla popularnych amerykańskich powieści przyjmuje on wartość między 8, a 10. Z kolei magazyny typu The Times lub The Guardian wskaźnik mglistości mają na poziomie 14 punktów, co jest już całkiem wysokim poziomem.