Formularz w serwisie internetowym może być miejscem budującym w użytkownikach frustrację lub sprzyjającym zwiększeniu ich satysfakcji. Dlatego uczynienie formularzy bardziej użytecznymi może mieć duże znaczenie dla sukcesu serwisu.
Tworzenie formularzy to szeroka dziedzina wiedzy. W jej skład wchodzi sztuka ograniczania liczby wymaganych danych, podstawy typografii oraz umiejętność tworzenia dostępnego kodu HTML i CSS. O wielu z tych sprawach pisaliśmy już na łamach naszych serwisów. Dzisiaj przedstawiamy 10 szybkich sposobów na zwiększenie użyteczności formularzy do zastosowania „od zaraz”.
{ikona-nc01}
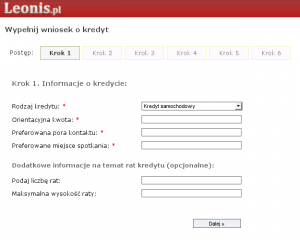
Podziel długi formularz na kilka stron
Długie formularze z dziesiątkami pól mogą irytować nawet wtedy, gdy użytkownik rozumie dobrze powód jego wypełniania. Warto więc pomyśleć o podzieleniu długiego formularza na kilka osobnych stron. Oczywiście użytkownik nadal będzie musiał wypełnić tyle samo pól, jednak efekt wizualny zmniejszający przytłoczenie użytkownika sprawi, że będzie to dla niego przyjemniejsze.
{ikona-nc02}
Grupuj podobne pola
Pomimo podzielenia formularza na kilka stron na każdej z nich wciąż może znajdować się sporo elementów. Dlatego pola formularzy należy grupować razem i rozdzielić przy pomocy nagłówków. Będą to na przykład: adres zamieszkania, adres korespondencyjny czy login i hasło. Każda grupa pól musi stanowić logiczną całość.
{ikona-nc03}
Zadbaj o oznaczanie błędów
Błędy popełniane przez użytkowników podczas wypełniania formularzy świadczą o jego jakości. Dążenie do minimalizacji ich liczby jest więc bardzo ważne podczas optymalizacji formularza. Niemniej, nigdy nie da się uniknąć wszystkich możliwych błędów, więc duże znaczenie ma sposób informowania o nim. Źle wypełnione pole powinno zostać wyróżnione przy pomocy czerwonego koloru i odpowiedniego komunikatu. Jeśli sprawdzanie błędów nie odbywa się w czasie rzeczywistym przy użyciu JavaScriptu (co jest interesującym rozwiązaniem), a po stronie serwera, to niezbędne jest również wyświetlenie wyraźnego komunikatu ponad formularzem.
{ikona-nc04}
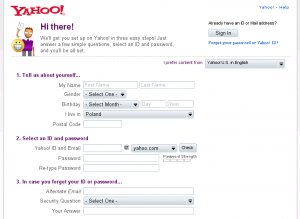
Zastosuj odpowiednie wyrównania
Istnieją trzy koncepcje oznaczania pól formularzy. Etykiety mogą się znajdować nad polami, po lewej stronie wyrównane do lewej lub wyrównane do prawej. Który z tych sposobów jest najlepszy? Z pewnością etykiety ponad polami sprawdzają się przy formularzach posiadających niezbyt dużą liczbę pól. Zbyt często lekceważy się możliwość wyrównania pól formularzy do prawej strony. Wbrew pozorom taki zabieg może znacznie zwiększyć czytelność formularza, a szczególnie w przypadku mniejszych formularzy.
{ikona-nc05}
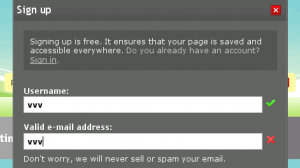
Oznacz poprawnie wypełnione pola
Gdy użytkownik poprawnie wypełni dane pole, warto dać mu o tym znać wyświetlając obok odpowiedni symbol graficzny. Dzięki temu formularz nie jest tylko statyczną stroną, ale wchodzi w płynną interakcję z użytkownikiem. Dłuższe zadanie wypełnienia formularza w umyśle użytkownika może być dzielone na większą liczbę małych zadań, które łatwiej zrealizować.
{ikona-nc06}
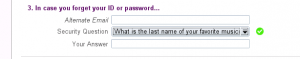
Ogranicz interpretacje
Użytkownik nie powinien sam interpretować formularza próbując zrozumieć „co oznacza to pole”. Wolność wyboru w tym przypadku bywa przyczyną problemów. Ogranicz ją tak, jak to tylko możliwe. Na przykład do podawania dat używaj pól typu SELECT. Pola formularza o niejednoznacznym charakterze zawsze dodatkowo opisuj umieszczając krótki tekst pod nimi lub za nimi.
{ikona-nc07}
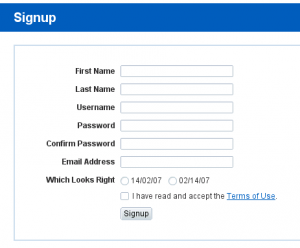
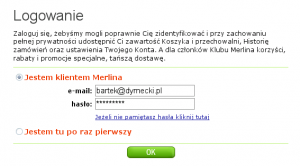
Użyj adresu e-mail, jako loginu
Czy lubisz wymyślać nową nazwę użytkownika w każdym serwisie w którym się rejestrujesz? Obstawiam, że nie należy to do twoich ulubionych czynności. Dlatego warto pomyśleć o użyciu adresu e-mail, jako loginu.
{ikona-nc08}
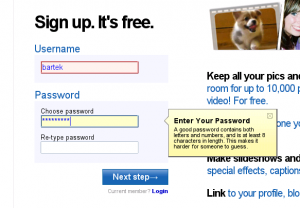
Wyświetl dodatkowe objaśnienia w dymkach
Jeżeli przy poszczególnych polach formularza pragniesz dodać dodatkowe, dłuższe komentarze, możesz wykorzystać dynamiczne „dymki” pokazujące się użytkownikowi, gdy najedzie kursorem myszy na dane pole formularza. Oczywiście nie należy przesadzać i dodawać komentarze, tylko wtedy, gdy jest to uzasadnione.
{ikona-nc09}
Zaznacz aktualnie wypełniane pole
Dobrym pomysłem jest specjalne oznaczenie pola aktualnie wypełnianego przez użytkownika, np. przez zmianę koloru jego tła lub obramowania. Sprzyja to większemu skupieniu na danym polu i polepsza ogólną satysfakcję użytkowników.
{ikona-nc10}
Stwórz możliwość zapamiętania danych
W przypadku długich formularzy duże znaczenie dla użytkowników może mieć możliwość zapamiętania danych i dokończenia zadania później. Taką opcję udostępnia na przykład system transakcyjny mBanku, gdzie oczekując na kod potwierdzający wysyłany SMS-em możesz kliknąć w „Potwierdź później”.