Arkusze stylów dają wiele możliwości na stworzenie nawigacji w serwisie. Oto bardzo subiektywny wybór 25 wysokiej jakości tutoriali i przykładów nawigacji, które mogą być zarówno inspiracją, jak i praktyczną pomocą w nauce.
Wśród polecanych tekstów zdecydowanie dominuje język angielski. To zrozumiałe ze względu na rozmiary anglojęzycznej blogosfery. Niektóre polecane przewodniki pochodzą aż z 2003 roku, podczas gdy inne były opublikowane w ciągu ostatniego roku. Język CSS rozwija się wolno i wszystkie poradniki są wciąż aktualne.
1. Poziome menu CSS z min i max-width
http://perfectionorvanity.com/2007/06/22/poziome-menu-css-z-min-i-max-width/
Tutorial na blogu Piotra Petrusa to jedyny na naszej liście poradnik napisany w rodzimym języku. Piotr tłumaczy, jak stworzyć elastyczne i działające we wszystkich popularnych przeglądarkach menu przy użyciu właściwości min-width i max-width.
2. CSS Sprite Navigation Tutorial
http://www.ehousestudio.com/blog/2008/06/27/css-sprite-navigation-tutorial/
Drugi tutorial opisuje tworzenie nawigacji z przyciskami posiadającymi trzy różne stany, gdy wszystkie znajdują się w jednym pliku graficznym. Tego rodzaju rozwiązanie likwiduje irytujący efekt ładowania pliku.
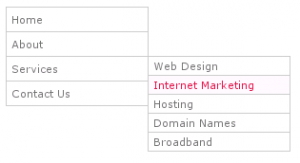
3. Drop-Down Menus, Horizontal Style
http://www.alistapart.com/articles/horizdropdowns/
A List Apart to jeden z najbardziej znanych serwisów wśród twórców stron internetowych. Wiele opisanych w nim metod wykorzystania CSS stało się wręcz kultowymi. W tym poradniku Nick Rigby tłumaczy, jak stworzyć rozwijane, pionowe menu.
4. Suckerfish Dropdowns
http://www.alistapart.com/articles/dropdowns
Suckerfish Dropdowns to znana od lat metoda tworzenia rozwijanej, poziomej nawigacji. Ten artykuł opisuje podstawy wykorzystania tej techniki. Odsyła także do innych przykładów. Jeden z nich to pokaz w serwisie htmldog.com: http://www.htmldog.com/articles/suckerfish/example/.
5. Sliding Doors of CSS
http://www.alistapart.com/articles/slidingdoors
Technika nazwana Sliding Doors pozwala stworzyć nawigację opartą o zakładki. Autor dzieli się z nami nie tylko opisem wykorzystanego kodu, ale także dokładną teorią na temat działania arkuszy stylów.
6. Turning a list into a navigation bar
http://www.456bereastreet.com/archive/200501/turning_a_list_into_a_navigation_bar/
Jak w 11 krokach zamienić listę UL na zgrabne menu? Wyjaśnia nam to Roger Johansson ze znanego i poczytnego bloga 456bereastreet.com. Do każdego kroku dołączony został przykład, a zastosowane mechanizmy CSS zostały dokładnie wyjaśnione.
7. Inverted Sliding Doors Tabs
http://www.456bereastreet.com/archive/200406/inverted_sliding_doors_tabs/
W kolejnym poradniku Roger wykorzystuje wspomnianą już technikę Sliding Doors i modyfikuje ją tak, aby stworzyć odwrócone zakładki.
8. Advanced CSS Menu
http://www.webdesignerwall.com/tutorials/advanced-css-menu/
Na blogu WebDesignerWall zaprezentowano wysokiej jakości poradnik opisujący przygotowanie zaawansowanego menu. Oprócz opisu kodu CSS, obejmuje także proces przygotowania plików graficznych w Photoshopie.
9. CSS Tabs Menu with Dropdowns
http://www.dave-woods.co.uk/?p=104
Na swoim blogu Dave Woods opisuje połączenie rozwijanego menu z systemem zakładek. Jest to interesujące rozwiązanie, które warto poznać.
10. Flexible navigation example
http://icant.co.uk/articles/flexible-css-menu/index.html
Kolejny przykład prezentuje inną metodę stworzenia płynnych zakładek automatycznie dostosowujących się do szerokości tekstu.
11. CSS Menu – Horizontal, Vertical
http://qrayg.com/experiment/cssmenus/
Craig Erskin, autor witryny qrayg.com, demonstruje przykład rozwijanego menu poziomego i pionowego.
12. Navigation Matrix Reloaded
http://superfluousbanter.org/archives/2004/05/navigation-matrix-reloaded/
Ten poradnik uczy nas, jak stworzyć zaawansowane menu złożone z wielu plików graficznych. Słowo matrix nawiązuje więc raczej do macierzy elementów graficznych tworzących siatkę, niż znanego filmu science-fiction.
13. Side Navigation Tooltip / Popup Bubble
http://www.sohtanaka.com/web-design/side-navigation-tooltip-popup-bubble/
To jeden z najnowszych poradników w naszej kolekcji. Opisuje technikę tworzenia dodatkowych „dymków” pojawiających się po najechaniu kursorem myszy na daną pozycję menu,
14. Chrome CSS Drop Down Menu
http://www.dynamicdrive.com/dynamicindex1/chrome/
Kolejny już przykład rozwijanej nawigacji poziomej. Sam serwis Dynamic Drive (http://www.dynamicdrive.com) prezentuje wiele innych rozwiązań, które mogą okazać się dla ciebie przydatne.
15. CSS navigation menu
http://www.webcredible.co.uk/user-friendly-resources/css/css-navigation-menu.shtml
W tym tutorialu, opublikowanym na łamach webmasterskiego serwisu Webcredible (http://www.webcredible.co.uk), autor uczy nas tworzenia prostego, atrakcyjnego dla oka menu.
16. Nifty Navigation Tricks Using CSS
http://www.sitepoint.com/article/navigation-using-css/
Serwis SitePoint (http://www.sitepoint.com) od lat cieszy się dużą renomą w webmasterskim świecie. W tym tutorialu autor opisuje dokładnie kilka metody na zamianę zwykłej listy nieuporządkowanej w zaawansowane menu.
17. CSS and Round Corners: Build Accessible Menu Tabs
http://www.sitepoint.com/article/accessible-menu-tabs/
W drugim polecanym tutorialu opublikowanym na łamach SitePoint, krok po kroku opisano technikę tworzenia zakładek z zaokrąglonymi rogami.
18. CSS Pop-Out Menu Tutorial
http://www.tanfa.co.uk/css/examples/menu/tutorial-v.asp
Kolejny przykład rozwijanego menu pionowego? Atrakcyjnych rozwiązań nigdy dosyć. Szczególnie, jeśli autor nie tylko opisuje wykorzystany kod, ale przy okazji przekazuje czytelnikom sporą dawkę wiedzy na temat CSS.
19.Accessible Image-Tab Rollovers
http://www.simplebits.com/notebook/2003/09/30/accessible_imagetab_rollovers.html
W tutorialu, który znajdziesz w innym znanym serwisie SimpleBits (http://www.simplebits.com), autor demonstruje stworzoną z poszanowaniem zasad dostępności nawigację, która przypomina system zakładek.
20. Light Weight Low Tech CSS Tabs
http://www.fiftyfoureleven.com/weblog/web-development/css/light-weight-css-tabs
Ile razy można opisywać metody tworzenia zakładek? Okazuje się, że bardzo wiele, a za każdym razem nieco inaczej. W tym tutorialu znajdziesz prosty opis tworzenia zakładek w kilku wersjach kolorystycznych.
21. Hoverbox Menu
http://www.designmeme.com/articles/hoverboxmenu/
Tym razem nawigacja nazwana Hoverbox Menu przyciąga uwagę oryginalnością formy i kreatywnością. Sam kod CSS nie jest zbyt mocno skomplikowany.
22. Flickr like horizontal menu
http://woork.blogspot.com/2008/01/flickr-like-horizontal-menu.html
Myślałeś kiedyś o posiadaniu nawigacji przypominającej tę zastosowaną w znanym serwisie Flickr.com? Na łamach bloga Woork (http://woork.blogspot.com) opisano sposób jej tworzenia przy użyciu odrobiny JavaScriptu.
23.Digg-like Navigation Bar
http://woork.blogspot.com/2008/01/digg-like-navigation-bar-using-css.html
Drugi interesujący tutorial opublikowany na blogu Woork demonstruje możliwości stworzenia menu przypominającego to znajdujące się na stronie digg.com.
24.CSS Dock Menu
http://www.ndesign-studio.com/blog/mac/css-dock-menu
A może zastosować na stronie menu przypominające obszar dokowania w Mac OS X? Jeżeli masz na to ochotę, to rozwiązanie CSS Dock Menu, stworzone przy wykorzystaniu jQuery ułatwi ci to zadanie.
25. Apple Style Rollover Menu
http://www.codeitred.com/2008/08/12/apple-style-menu-tutorial-css-sprites
Nawigacja w stylu witryny Apple.com? Autor tego poradnika opisuje krok po kroku jej tworzenie wraz z przygotowaniem odpowiednich plików graficznych.