Nadszedł czas na przedstawienie kilkunastu najpopularniejszych obecnie i przydatnych wtyczek jQuery. Z całą pewnością będziesz chciał je przetestować.
1. mailcheck.js
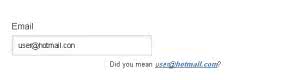
Sugeruje właściwą domenę, gdy użytkownik błędnie ją wpisze w adresie e-mail. Wtyczka ta potrafi zmniejszyć liczbę niepowodzeń rejestracji o kilkadziesiąt procent.
2. Timeline
Ładna, prosta w użyciu i intuicyjna oś czasu. Umożliwia umieszczanie linków podobnie jak Facebook. Posiada wbudowane wsparcie dla Twittera, YouTube, Flickr, Vimeo, Google Maps oraz SoundCloud.
3. Hammer.js
Biblioteka JavaScript do obsługi gestów.
4. Parallax Content Slider
Ciekawy pokaz slajdów z różnymi animacjami CSS i efektem przesuwającego się tła.
5. TypeButter
TypeButter pozwoli ustawić odległości pomiędzy konkretnymi znakami dla każdej czcionki na twojej stronie WWW. Jeśli nieustannie szukasz sposobu na ładne ustawienie tekstu, a współczesne przeglądarki tego nie obsługują, to jest to wtyczka dla ciebie.
6. Adipoli
Prosta wtyczka nadająca zdjęciom ciekawy efekt po najechaniu na nie.
7. Credit Card Validator
Identyfikuje numery kart kredytowych. Sprawdza, czy długość i liczba kontrolna są poprawne dla danego typu karty.
8. Camera
Pokaz slajdów z ciekawymi efektami przejść. Świetnie współgra z nietypowymi layoutami.
9. TOC
Wtyczka, która automatycznie wygeneruje spis treści twojej strony.
10. Sweet Tooltip
Oparte o CSS3 chmurki z podpowiedziami. Zawiera kilka rodzajów chmurek. Możesz stworzyć również swój własny rodzaj, jeśli żaden z gotowych ci nie odpowiada.
11. iPicture
Wtyczka do tworzenia interaktywnych zdjęć z dodatkowymi opisami.
12. filtrify
Plugin do zaawansowanego filtrowania tagów. Można je przeszukiwać np. po kategoriach. Dostępny jest również podgląd w czasie rzeczywistym elementów zawierających konkretne tagi.
13. wPaint
Mała wtyczka umożliwiająca rysowanie przy użyciu podstawowych narzędzi. Istnieje również możliwość zapisywania i wczytywania grafik. Oparta jest o elementy canvas HTML5 i do poprawnego działania wymaga przeglądarki, która je obsługuje.
14. jQuery Retina
Zdjęcia nie dostosowane do ekranów Retina są często rozmazane i posiadają też inne defekty. Ta wtyczka stworzy z oryginalnej grafiki taką, która będzie pasowała do ekranów Retina.
15. jqFloat.js
Wtyczka, która potrafi sprawić, że dowolny obiekt HTML na twojej stronie będzie ?latał?.
16. releasenotes.js
Pisanie informacji o wydaniu (Release Notes) jest bardzo czasochłonne. Plugin ten łączy się automatycznie z GitHubem i generuje notkę o wydaniu przy użyciu twoich komentarzy itp.
17. autoComplete.js
AutoComplete jest mobilną wtyczką jQuery, która pozwala programistom łatwo dodać funkcjonalne pole wyszukiwania do ich projektów.
18. Intelligist
Plugin ten pozwala na łatwe dzielenie się na twojej stronie demami i kodem źródłowym przy użyciu GitHub.
I to już koniec naszej listy. Mam nadzieję, że niektóre z pluginów przypadły wam do gustu.