Często wykorzystywanym efektem, stosowanym szczególnie w menu, jest reakcja na wskazanie wybranej opcji wskaźnikiem myszki. Wskazana opcja zmienia kolor, kształt lub zostaje wzbogacona o strzałkę informującą o wyborze. Do tego rodzaju trików stosowane są dwa rozwiązania. Jednym z nich jest pseudoklasa a:hover w arkuszach stylów, a drugim wymiana obrazów wykonywana w JavaScripcie, nazywana efektem rollover.
Etap 1
{tlo_1}
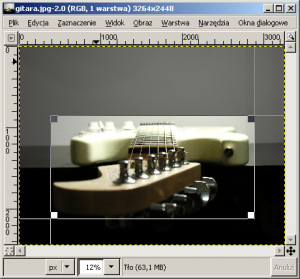
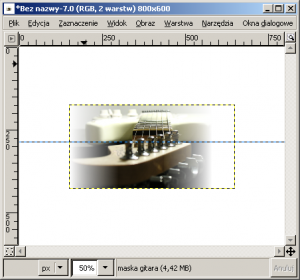
Otwieramy obraz gitara.jpg.
{/tlo}
{tlo_0}
Korzystając z narzędzia Kadrowanie lub zmiana wymiarów obrazu (skrót Shift+C) wycinamy ze zdjęcia fragment przedstawiający gitarę.
{/tlo}
{tlo_1}
Po naciśnięciu (w oknie narzędzia Kadrowanie lub zmiana wymiarów obrazu) przycisku Zmień rozmiar otrzymamy obraz o mniejszych wymiarach, który przedstawia wybrany fragment. Obraz ten skalujemy do szerokości ok. 500 pikseli. Szerokość obrazu 500 x 254 jest widoczna na belce tytułowej.
{/tlo}
Etap 2
{tlo_0}
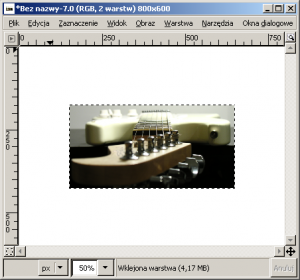
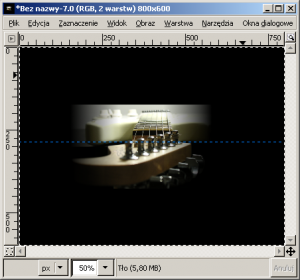
Do nowego obrazu o wymiarach 800 x 600 wklejamy skopiowaną ilustrację gitary o wymiarach 500 x 254. Wklejony obraz umieszczamy na nowej warstwie.
{/tlo}
{tlo_1}
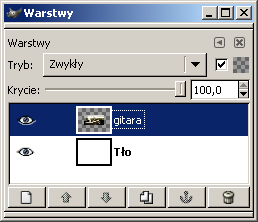
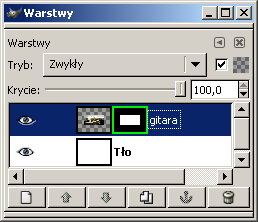
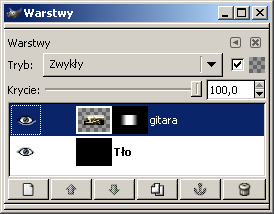
Wklejoną warstwę nazwiemy \”gitara\”. W tym celu podwójnie klikamy nazwę warstwy (pierwotną nazwą jest Wklejona warstwa) w oknie warstw. Do okna warstw przechodzimy naciskając skrót Ctrl+L.
{/tlo}
Etap 3
{tlo_1}
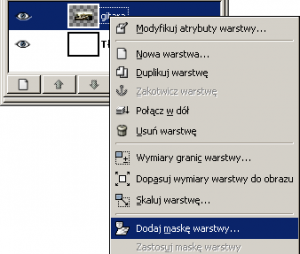
Dodajemy maskę warstwy \”gitara\”. W tym celu klikamy prawym przyciskiem myszy nazwę warstwy \”gitara\” w oknie warstw, a następnie z menu kontekstowego wybieramy opcję Dodaj maskę warstwy.
{/tlo}
{tlo_0}
W oknie warstw obok ikony warstwy \”gitara\” pojawi się ikona maski. Klikamy maskę warstwy, przytrzymując klawisz Alt. Maska otrzyma (w oknie warstw) zieloną obwódkę.
{/tlo}
{tlo_1}
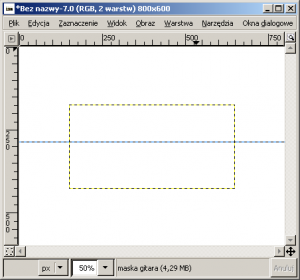
Gdy maska jest otoczona zieloną obwódką, w oknie obrazu widać wyłącznie maskę. Dodajemy do obrazu jedną poziomą prowadnicę.
{/tlo}
Etap 4
{tlo_0}
Maskę warstwy \”gitara\” należy wypełnić gradientem dwuliniowym. Najpierw zamieniamy kolor tła i kolor pierwszoplanowy. Naciskamy kilkakrotnie klawisz X i obserwujemy okno główne GIMP-a.
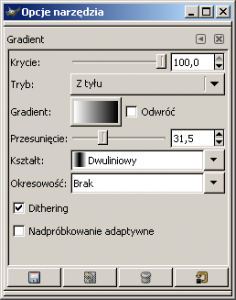
Następnie klikamy podwójnie ikonę narzędzia Wypełnianie gradientem koloru w oknie głównym programu GIMP. Jest to jedna z metod wyświetlenia okna dialogowego narzędzia Gradient. W oknie tym ustalamy kształt na dwuliniowy.
{/tlo}
{tlo_1}
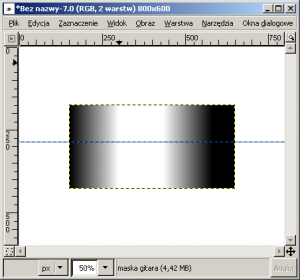
Po wybraniu narzędzia gradientu (skrót L) wypełniamy maskę w taki sposób, by brzegi były czarne, a środek biały.
{/tlo}
{tlo_0}
Jeśli w oknie warstw klikniemy maskę przytrzymując klawisz Alt, to zdjęcie gitary zostanie zamaskowane.
{/tlo}
Etap 5
{tlo_1}
Wypełniamy warstwę tła kolorem czarnym.
{/tlo}
{tlo_0}
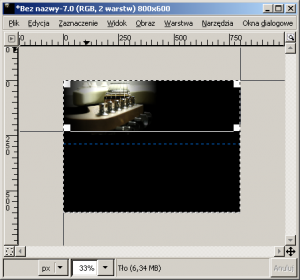
Otrzymany obraz zawiera dwie warstwy i jedną maskę. W oknie warstw wybieramy warstwę \”gitara\”. Ikona warstwy powinna zostać otoczona białą obwódką.
{/tlo}
{tlo_1}
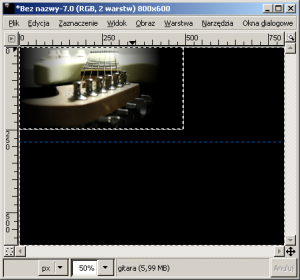
Korzystając z narzędzia do przesuwania warstw i zaznaczeń (skrót M) przesuwamy warstwę \”gitara\” w lewy górny róg obrazu. (Warstwa jest przesuwana wraz z maską!)
{/tlo}
{tlo_0}
Ponownie wykorzystujemy narzędzie Kadrowanie lub zmiana wymiarów obrazu. Wycinamy górny fragment obrazu o wysokości około 200 pikseli.
{/tlo}
{tlo_1}
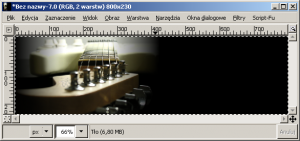
Otrzymany obraz ma wymiary 800 x 230 i przedstawia znikające zdjęcie gitary na czarnym tle.
{/tlo}
Etap 6
{tlo_0}
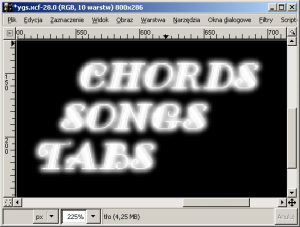
Obraz wzbogacamy o napis YOUNG GUITARIST\’S SITE oraz o opcje menu: CHORDS, SONGS, TABS. Czcionka wykorzystana w przykładzie nazywa się \”wofGlif\”. Napisy są wykonane białym kolorem i mają wielkość 40 oraz 25 punktów.
{/tlo}
{tlo_1}
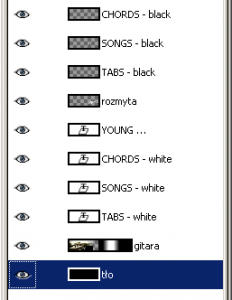
Napisy umieszczamy na osobnych warstwach. Otrzymany napis powinien składać się z sześciu warstw: czarnego tła, znikającego zdjęcia gitary, napisu tytułowego YOUNG GUITARIST\’S SITE oraz trzech napisów opcji.
{/tlo}
Etap 7
{tlo_1}
Napisy opcji poddajemy przekształceniu. Dodajemy białą poświatę.
{/tlo}
{tlo_0}
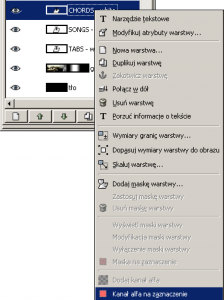
W tym celu należy napis przekształcić w selekcję. W oknie warstw wybieramy warstwę z napisem CHORDS. Warstwę tę klikamy (w oknie warstw) prawym przyciskiem myszy i z menu kontekstowego wybieramy opcję Kanał alfa na zaznaczenie.
{/tlo}
{tlo_1}
Napis CHORDS zostanie otoczony markizą selekcji.
{/tlo}
{tlo_0}
Selekcję zwiększamy o dwa piksele i zaokrąglamy o pięć pikseli. W tym celu najpierw wybieramy opcję Zaznaczenie | Powiększ, a następnie Zaznaczenie | Zaokrąglij.
{/tlo}
{tlo_1}
Otrzymaną selekcję wypełniamy na nowej warstwie białym kolorem.
{/tlo}{tlo_1}
Na koniec dodajemy czarny napis (o kształcie identycznym jak napis biały). Najłatwiej to wykonać duplikując warstwę z napisem CHORDS i wykonując na niej efekt inwersji kolorów Warstwa | Kolory | Inwersja.
{/tlo}
{tlo_0}
Identyczne przekształcenie wykonujemy na pozostałych dwóch napisach SONGS oraz TABS.
{/tlo}
{tlo_1}
Otrzymany obraz ma – oprócz wymienionych już sześciu warstw – warstwę o nazwie \”rozmyta\” (zawiera ona białą poświatę) oraz trzy warstwy z czarnymi napisami.
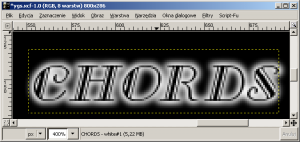
Aby uzyskać pierwszą wynikową ilustrację wyłączamy widoczność warstwy z rozmytą białą poświatą oraz trzech czarnych warstw z napisami.
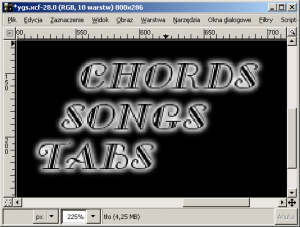
Uzyskanie drugiej ilustracji wiąże się z włączeniem widoczności wszystkich warstw.
{/tlo}
Efekt końcowy
{tlo_0}
Obraz przedstawia wygląd menu strony WWW, gdy wskaźnik myszy nie wskazuje żadnej z opcji CHORDS, SONGS czy TABS.
{/tlo}
{tlo_1}
Na drugim obrazie opcje CHORDS, SONGS oraz TABS wyglądają tak, jakby były wskazane przez wskaźnik myszy.
{/tlo}