W poniższym tutorialu będziemy ustalać style dla bloków tekstowych oraz buttonów przy tworzeniu ciekawych formularzy do wyszukiwania.
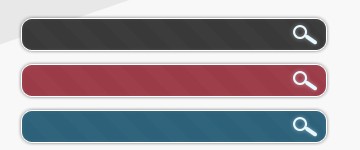
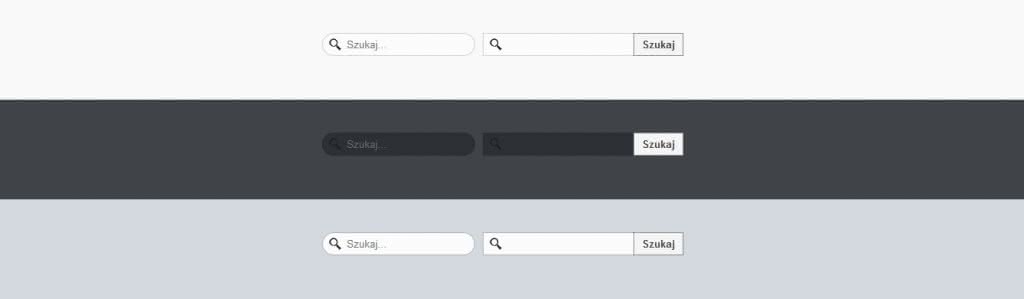
Stworzymy takie elementy w trzech kolorach, odcieniach szarości oraz dwóch kształtach ? prostokątne oraz lekko zaokrąglone. Efekt, który zamierzam tym osiągnąć znajduje się poniżej:
Część HTML
Każda z form posiadać będzie pole tekstowe oraz buton, którym zatwierdzać będziemy wyszukiwanie. Jeśli więc zamierzamy stworzyć trzy takie formy, musimy trzykrotnie powielić kod.
Każda z form zawiera dwa okienka wyszukiwania, z których pierwsze jest zaokrąglone z domyślnym tekstem ?Szukaj?. Wszystkie te okienka mają swoją klasę search, więc w łatwy sposób można wyświetlić w nich ikonkę lupy.
Drugie okienko jest prostokątne i posiada przycisk służący do potwierdzenia wyszukiwania obok.
Style
Najpierw stworzymy ogólne style, które oczywiście powielimy dla każdej z form.
form{
width:500px;
margin:0 auto;
}
.search {
padding:6px 15px 6px 30px;
margin:3px;
background: url('http://vpx.pl/i/G0oUb.png') no-repeat 8px 6px;}
Na sam początek wycentrujemy okienko, tak jak jest to pokazane na obrazku z początku tutoriala. Następnie możemy zmienić klasę wyszukiwania, alby pokazywała jako tło ikonkę lupy. Aby zrobić to prawidłowo, musimy zmienić pozycję ikonki wewnątrz pola. Jeśli mamy zamiar pokazywać lupę w formularzu, musimy tak dopasować dopełnianie okienka, aby tekst nie przykrył naszej ikonki.
.rounded {
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
Pierwsze formularze są zaokrąglone, więc możemy dodać do nich klasę rounded, która zmieni wartość border-radius do 15 pikseli.
input[type=text]{
color:#bcbcbc;
}
Dla wszystkich pól tekstowych zmienimy także kolor czcionki.
input[type=button], input[type=button]:hover {
position:relative;
left:-6px;
border:1px solid #adc5cf;
background: #e4f1f9; /* Stare przeglądarki */
background: -moz-linear-gradient(top, #e4f1f9 0%, #d5e7f3 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e4f1f9), color-stop(100%,#d5e7f3)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #e4f1f9 0%,#d5e7f3 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #e4f1f9 0%,#d5e7f3 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #e4f1f9 0%,#d5e7f3 100%); /* IE10+ */
background: linear-gradient(top, #e4f1f9 0%,#d5e7f3 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e4f1f9', endColorstr='#d5e7f3',GradientType=0 ); /* IE6-9 */
color:#7da2aa;
cursor: pointer;
}
Drugie formularze mają swoje przyciski, po prawej stronie. Zmieniamy więc pozycję ?left? na -6px.
.jasna, .szara, .ciemna {
width:95%;
height:50px;
padding:40px 25px;
}
Ta część kodu odpowiedzialna jest za ustawienie znaczników div. Jedyna różnica między formularzami wyszukiwania jest taka, że divy, w których są wpisane, mają inne tła oraz pola tekstowe posiadają różne ramki oraz kolory tła.
Jasna wyszukiwarka
.jasna{
background: #f9f9f9;
}
.jasna input[type=text]{
border:1px solid #d0d0d0;
background-color:#fcfcfc;
}
Szara wyszukiwarka
.szara{
background: #d4d9df;
}
.szara input[type=text]{
border:1px solid #acb1b7;
background-color:#fcfcfc;
}
Ciemnoszara wyszukiwarka
.ciemna{
background: #404348;
}
.ciemna input[type=text]{
border:1px solid #2a2e31;
background-color:#2d3035;
color:#505358;
}