Szukając inspiracji warto zobaczyć, co robią inni projektanci. Nie zachęcamy nikogo do kradzieży, ale przedstawione strony natchną was setkami pomysłów.
1.Web Designer Wall
http://www.webdesignerwall.com/
Strona projektanta Nicka La. Ładny wygląd, dopracowana grafika, piękna {link_wew 5755}typografia{/link_wew} i ciekawa treść. Pozycja obowiązkowa jeśli brakuje ci inspiracji.
2.Story Pixel
Autor strony, Sam Wilson, inspiracji szukał z całą pewnością w ogrodzie. Może to dobry pomysł?
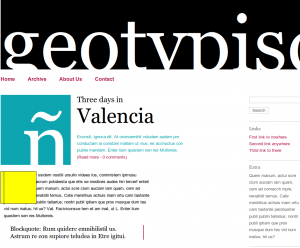
3.Geotypisch (szablon)
http://media2.smashingmagazine.com/wp-content/uploads/images/type-layouts/geotypisch-template/
Szablon bloga oparty o stylizowaną typografię. Doskonały przykład na to, że na stronie nie muszą znajdować się obrazki.
4.Kidsmodem
Strona sklepu nie musi być nudna! Niecodzienna grafika tej witryny może zainspirować do stworzenia niestandardowego sklepu.
5.Dean Oakley
Witryna przesuwana w poziomie a nie w pionie? Dlaczego nie? Monitory „rosną” szybciej na szerokość niż na wysokość, więc coś w tym jest.
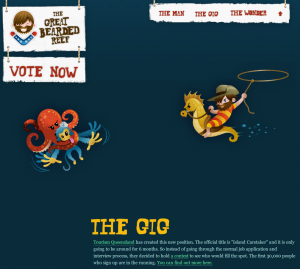
6.The great bearded reef
http://www.thegreatbeardedreef.com/
Tu, dla odmiany, poruszamy się w dół. Aż do samego dna.
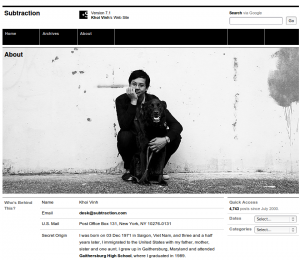
7.Subtraction.com
Pozycja obowiązkowa dla projektujących stronę na bazie {link_wew 4249}siatki{/link_wew}. Khoi Vinh pokazuje jak zrobić to dobrze.
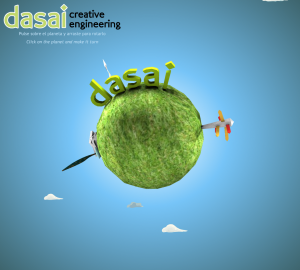
8.Dasai
Hiszpańska strona, której nawigacja wygląda jak trójwymiarowa planeta. Wykonana we Flashu
9.Barcinski & Jeanjean
http://www.barcinski-jeanjean.com/
Wszyscy widzieli już trójwymiarową animację na stronach (choćby witryna powyżej). Autorzy poszli o krok dalej tworząc prawdziwie przestrzenne obrazy.
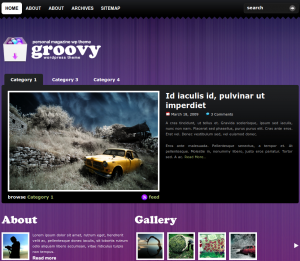
10.Groovy (szablon)
http://www.woothemes.com/demo/?t=37
Ładny, dobrze wykonany i ciekawy technicznie szablon bloga. Autorzy mistrzowsko posługują się przezroczystością.
11.Next2Friends
Jedna z najlepiej ocenionych stron w {link http://www.webtoster.pl/}WebTosterze{/link}. Ciekawy pomysł na górę strony.
12.Mirasim
Strona poświęcona reklamie. Jeden z niewielu layoutów z dwiema kolumnami tej samej szerokości. Jeśli planowałeś coś takiego zajrzyj koniecznie.
13.Alberto Cerriteño
http://www.albertocerriteno.com/portfolio/happyday.html
Prosta strona ilustratora Alberto Cerriteño mogąca być inspiracją do własnej galerii lub portfolio.
14.Marcio Simnch Photography
http://marciosimnch.com/parks/
Jeśli uważasz, że twoja strona jest minimalistyczna – mylisz się. Marciosimnch.com jest. Ciekawy sposób na galerię zdjęć, chociaż nie tylko.
15.BrandMantra.net
Witryna wyglądająca bardzo nowocześnie i profesjonalnie. Wbrew pozorom wykonana bez użycia Flasha.
16.Tori’s Eye
Niecodzienny sposób na zebranie statusów Twittera. Inspirująca grafika i wyjątkowy pomysł.
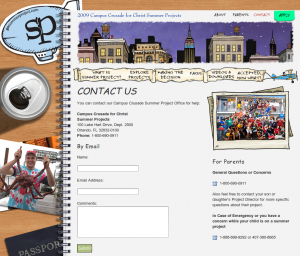
17.Summer Projects
Coraz częściej można się natknąć a strony wzorowane notatniku, plakatach itd. Gosummerproject.com jest jedną z nich.
18.Jeff Samiento – blog
Na tę stronę powoływaliśmy się już wielokrotnie. Jeśli komuś udało się ją przegapić warto zwrócić uwagę na {link_wew 4406}szablon{/link_wew} bloga Jeffa.
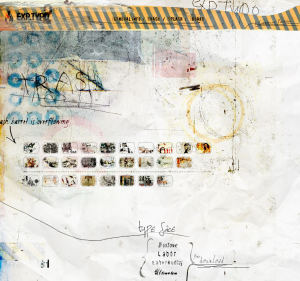
19.exp.typo
Zarówno layout jak i treści zawarte na stronie posiadają charakterystyczny, „brudny” styl.
20.{ths}
Pobudzająca wyobraźnię strona niemieckiego projektanta utrzymana w stylu grunge. Po obejrzeniu kilku prac chce się pochlapać ściany farbą;).