Profile na portalach społecznościowych to świetna reklama, pozwalająca czytelnikom na bieżąco monitorować Twoją aktywność.
Przedstawimy teraz ciekawą wtyczkę jQuery, która pozwoli na stworzenie ładnej wizytówki z informacjami kontaktowymi w formie pojawiającego się okienka.
Hovercard
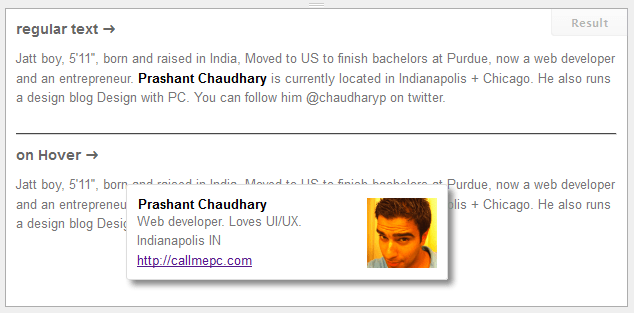
Hovercard jest lekkim, darmowym pluginem jQuery, który wyświetli małe okienko z informacjami kontaktowymi po najechaniu na dowolny element HTML. Wtyczka charakteryzuje się takimi cechami jak:
- Płynna zmiana napisu na który najeżdżamy w kartę informacyjną,
- Użycie minimalnej ilości CSS i żadnych zewnętrznych arkuszy stylów,
- Pełna kontrola nad wyświetlanymi treściami poprzez HTML,
- Integracja z Twitterem i Facebookiem,
- Wsparcie odwołań zwrotnych,
Hovercard jest darmowym pluginem, który można pobrać tutaj.
Użycie Hovercard
Przedstawimy teraz jak łatwo jest użyć wtyczki Hovercard.
Rzuć okiem na demo, aby zobaczyć do czego będziemy dążyć.
Aby wszystko poprawnie działało, niezbędne będzie umieszczenie jako anchor tekstu, który po najechaniu kursorem będzie się zmieniał w kartę informacyjną.
Będziesz także musiał umieścić paragraf z tekstem oraz grafikę wewnątrz hovercardu.
Opcje pluginu
Poniżej znajduje się lista opcji wtyczki, które pomogą dopasować ją do własnych potrzeb:
- Width: wartość domyślna 300
- openOnLeft: wartość domyślna false
- openOnTop: wartość domyślna false
- cardImgSrc: wartość domyślna „”
- background: wartość domyślna ?#ffffff?
- onHoverIn: wartość domyślna function () { }
- onHoverOut: wartość domyślna function () { }
- showTwitterCard: wartość domyślna false
- twitterScreenName: wartość domyślna ??
- showFacebookCard: wartość domyślna false
- facebookUserName: wartość domyślna ??
Podstawowy Hovercard
To jest podstawowa wersja naszej wizytówki. Aby ją poprawnie zainstalować wystarczy użyć trzech parametrów.
HTML
HTML jest nam potrzebny, aby stworzyć punkt, po najechaniu na który wyświetli się ramka informacyjna. W przykładzie użyliśmy do tego celu etykiety z ID.
Demo stworzone przez – miesięcznik łączący lifestyle i technologię.
JavaScript
var hoverHTMLDemoBasic = '
' + 'Miesięcznik łączący lifestyle i technologię. ' + 'Dociera do ponad 1 000 000 czytelników.
'; $("#demo-basic").hovercard({ detailsHTML: hoverHTMLDemoBasic, width: 400, cardImgSrc: 'http://profile.ak.fbcdn.net/hprofile-ak-snc4/41805_134617379899759_1958942200_n.jpg' });
Wizytówka wyświetlana po lewej stronie

Wygląda tak samo jak podstawowa forma z tą różnicą, że wyświetlana jest po lewej stronie.
HTML
Demo stworzone przez – miesięcznik łączący lifestyle i technologię.
JavaScript
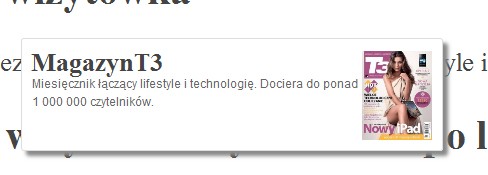
W tej wersji treść karty widoczna jest ponad tytułem
HTML
Demo stworzone przez – miesięcznik łączący lifestyle i technologię.
JavaScript
$("#demo-basic-top").hovercard({
detailsHTML: hoverHTMLDemoBasic,
openOnTop: true,
width: 400,
cardImgSrc: 'http://profile.ak.fbcdn.net/hprofile-ak-snc4/41805_134617379899759_1958942200_n.jpg'
});
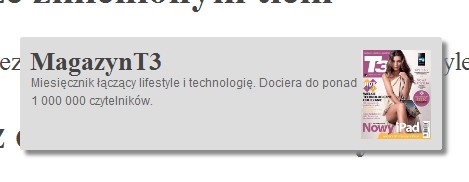
Wizytówka ze zmienionym tłem
Możesz zmienić tło wizytówki poprzez zmianę właściwości background.
HTML
Demo stworzone przez – miesięcznik łączący lifestyle i technologię.
JavaScript
$("#demo-background").hovercard({
detailsHTML: hoverHTMLDemoBasic,
background: "#ddd",
width: 400,
cardImgSrc: 'http://profile.ak.fbcdn.net/hprofile-ak-snc4/41805_134617379899759_1958942200_n.jpg'
});
Wizytówka z odwołaniem zwrotnym
Możemy także wyświetlać różne wersje tekstu w zależności od tego, czy kursor jest ustawiony na elemencie, który ma otworzyć kartę, czy nie.
HTML
Demo stworzone przez – miesięcznik łączący lifestyle i technologię.
Najedź powyżej
JavaScript
$("#demo-callback").hovercard({
detailsHTML: hoverHTMLDemoBasic,
onHoverIn: mouseoverLabel,
onHoverOut: mouseHoverOut,
width: 400,
cardImgSrc: 'http://profile.ak.fbcdn.net/hprofile-ak-snc4/41805_134617379899759_1958942200_n.jpg'
});
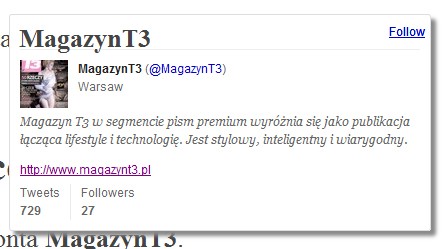
Wizytówka połączona z Twitterem
Ta wersja wyświetla niektóre informacje z danego konta na Twitterze.
HTML
Demo wyświetlające dane z Twittera dla konta .
JavaScript
$("#demo-twitter").hovercard({
showTwitterCard:true,
twitterScreenName:"MagazynT3",
width: 400,
});
Wizytówka połączona z Facebookiem
Wersja bardzo podobna do poprzedniej, tylko tym razem zintegrowana z Facebookiem.
HTML
Demo wyświetlające dane z Facebooka dla konta .
JavaScript
$("#demo-facebook").hovercard({
showFacebookCard: true,
facebookUserName: "magazynT3",
openOnTop:true,
width: 400,
});