Interfejs serwisu internetowe może być prosty lub skomplikowany. Warto zwrócić uwagę na kilka skutecznych sposobów zwiększenia jego przejrzystości i intuicyjności, które ułatwiają użytkownikom realizację zadań.{ikona-nc01}
Wykorzystaj ikony
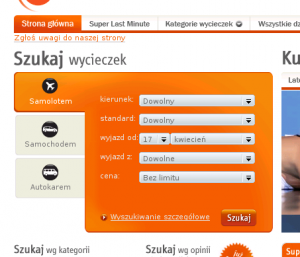
Pierwsza propozycja to użycie sugestywnych ikon. Pozwalają one połączyć wykonywaną przez użytkownika czynność z jej symbolem wizualnym Ułatwia to użytkownikom orientację w interfejsie i uczenie się go. Po skojarzeniu elementu wizualnego z tekstem korzystanie z serwisu staje się szybsze i sprawniejsze. Należy pamiętać, że ikony sprawdzają się świetnie, gdy towarzyszą tekstowi. Gdybyś użył samych ikon, to mogłyby być źródłem poważnych utrudnień w korzystaniu z serwisu.
{ikona-nc02}
Graficznie odseparuj fragmenty strony
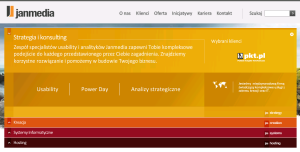
Stosowane kiedyś ramki posiadały – wbrew pozorom – pewne zalety. Dzięki nim poszczególne fragmenty strony mogły być od siebie wizualnie odseparowane, co mogło być wykorzystywane, jako metoda zwiększenia użyteczności serwisu. Jednak lepszym pomysłem jest kreatywne użycie graficznych ramek obejmujących wybrane fragmenty serwisu.
{ikona-nc03}
Użyj AJAX-u do rozdzielania treści i funkcji
Coraz popularniejsza technologia AJAX – lub nawet sam JavaScript – może zostać wykorzystana do rozdzielenia różnych funkcji i treści w serwisie.
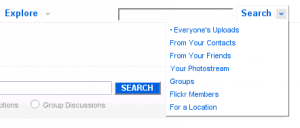
Posługując się zakładkami lub podobnym mechanizmem możesz zaoferować użytkownikowi szybki dostęp do kilku różnych treści lub funkcji, które normalnie nie mogłyby się zmieścić na tak wąskiej przestrzeni.
{ikona-nc04}
Zastosuj dobrą typografię
Modyfikując nagłówki i akapity możesz skutecznie zwrócić uwagę użytkownika na wybrany fragment strony. Znaczenie ma kolor, krój czcionki, wielkość, czy położenie poszczególnych elementów tekstowych i relacje między nimi.
{ikona-nc05}
Użyj pustej przestrzeni
Pusta, biała przestrzeń – z angielskiego „white space” – jest jednym z charakterystycznych elementów tzw. nurtu web 2.0. Pozwala użytkownikom skupić się na realizacji ich celów – czy jest to zapoznanie się z treścią, skorzystanie z aplikacji czy może zakup w sklepie internetowym.
{ikona-nc06}
Pamiętaj o kolorach
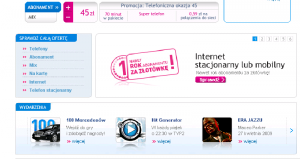
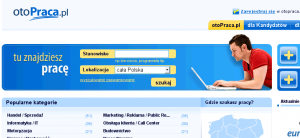
Kolory w interfejsie mają duże znaczenie, a możemy ich używać w różnych celach. Mogą na przykład rozdzielać poszczególne strefy w serwisie, tak jak to ma miejsce na stronie http://www.mbank.pl, gdzie oferta indywidualna i firmowa otrzymały dwa różne kolory.
Z kolei użycie kontrastów i mocnych kolorów pozwala umożliwia zwrócenie internautom uwagi na ważne dla nas fragmenty strony. Wspominając o kolorach trzeba zauważyć, że zwracają one uwagę na rolę danej funkcji.
Dlatego komunikaty błędów muszą posiadać wyraźny i zwracający uwagę kolor, a potwierdzenia wykonanych akcji muszą posiadać łagodną kolorystykę.
{ikona-nc07}
Wykorzystaj rozmiar elementów
Wielkość elementu wpływa na jego ważność w oczach użytkowników. Na podstawie tej informacji możemy wyciągnąć dwa wnioski. Po pierwsze, elementy ważniejsze powinny posiadać większe rozmiary. Kwestia ta musi być brana pod uwagę podczas opracowywania prototypów serwisu. Po drugie, dynamicznie manipulując rozmiarem możemy sprytnie przyciągać uwagę użytkowników.
{ikona-nc08}
Zmiana funkcji na żądanie
Dynamiczna zmiana funkcji realizowanej przez element strony pozwala uprościć interfejs i ułatwia użytkownikom dostosowywanie go do ich potrzeb.
{ikona-nc09}
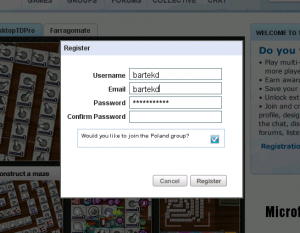
Przyciemnianie tła
W ostatnich latach technika lightbox polegająca na wyświetlaniu elementów stron – na przykład zdjęć – na przyciemnionym tle zyskała sporą popularność. Przegląd skryptów pozwalających wdrożyć ligtbox znajdziesz w tekście: http://serwis.magazynyinternetowe.pl/artykul/4493,1,2041,najlepsze_lightboksy.html.
Ligtbox może być bardzo użyteczne, ale może również przeszkadzać. W galerii zdjęć składającej się z kilkudziesięciu plików powiększanie każdego z nich z osobna przy użyciu tej techniki byłoby irytujące. Jest ona szczególnie przydatna wtedy, gdy z jakiegoś powodu bardzo Ci zależy na tym, aby użytkownik zwrócił uwagę jedynie na wybraną funkcję lub treść.
{ikona-nc10}
Duże elementy graficzne
Interfejs to nie tylko tekst i towarzyszące mu graficzne ozdobniki. Również elementy graficzne mogą stać się częścią sprawnego interfejsu i ułatwiać nawigowanie.
Musisz jednak uważać, ponieważ nadużywanie takich możliwości może irytować użytkowników i przeszkadzać im w korzystaniu z serwisu.