Stopka nie musi być nudna. To element, który pozwala na popisanie się swoim kunsztem. Zobaczmy, jak robią to profesjonaliści.
Stopka może mieć wiele zastosowań. Na stronach komercyjnych w stopce powinny znaleźć się dane takie jak nazwa firmy, kontakt (lub odnośnik do strony kontaktowej) i regulamin serwisu. Jeśli chcemy rekrutować nowych pracowników, to stopka jest dobrym miejscem na dodanie odnośnika nazwanego „praca” lub „kariera”. Warto tu trzymać się schematów i używać dokładnie tych słów zamiast „zatrudnimy” czy „wolne stanowiska”.
Mniej oficjalnie
Jednak takie sztywne dane to nie wszystko. Wraz z rozwojem portali społecznościowych pojawiła się moda na umieszczanie widgetów z naszą aktywnością na blogach, Facebooku i Twitterze czy z galerią zdjęć. Jako że nie są to najważniejsze informacje na stronie, stopka jest dobrym miejscem na ich umieszczenie. Jeśli połączymy te dane z interesująca grafiką na pewno zatrzymamy czytelników jeszcze na chwilę.
Jednym z najczęściej spotykanych elementów stopki jest {link_wew 5948}nawigacja{/link_wew} taka sama jak na górze strony. Przydaje się szczególnie wtedy, kiedy menu zostało zrobione przy użyciu Flasha lub niepodpisanych obrazków. Dla czytelników nieobsługujących tych technologii (np. korzystających z telefonów z limitowanym transferem) może to być jedyny sposób dotarcia do kolejnych działów! Obok nawigacji można umieścić również odnośnik przenoszący do góry strony. Z drugiej strony ta wersja menu może być zupełnie nietypowa…
Stopka dla robotów?
Właściciele mniejszych stron, którzy wykorzystują {link_wew 4405}systemy wymiany linków{/link_wew} (SWL) najczęściej używają stopki do wyświetlania odnośników pozycjonujących. Mimo że mają one mniejszą moc niż linki umieszczone na górze strony, to roboty wyszukiwarek i tak tam dotrą i pomogą w pozycjonowaniu. To również dobre miejsce na mapę strony (sitemap), która żywym użytkownikom jest całkowicie niepotrzebna, ale ułatwia pracę robotów.
Czy wszystko jest potrzebne?
Na mniejszych witrynach twórcy często umieszczają charakterystyczne przyciski walidatora pokazujące, że strona spełnia standardy (a przynajmniej przechodzi testy W3C). Warto zastanowić się, czy faktycznie zainteresuje to czytelników czy może lepiej usunąć – bądź co bądź brzydkie – przyciski, które powinny służyć głównie twórcy i to tylko podczas tworzenia strony.
Duże portale i znani projektanci często ignorują ten przycisk, nawet jeśli strona jest w 100% zgodna ze standardem. Oczywiście umieszczenie przycisku kiedy strona nie spełnia wymagań kompletnie mija się z celem.
Informacje o autorze lub firmie, linki partnerskie, odnośniki do działów, powrót do góry… Jak zmieścić to wszystko w stopce? Najlepsze wyjście to posegregowanie elementów w kilka list, ułożenie ich w kolumny i oddzielenie przy pomocy pustej przestrzeni. Ułatwione zadanie mają tu osoby projektujące na bazie siatki. Będzie prosto, czytelnie i estetycznie.
Z drugiej strony stopka pozwala „zaszaleć” i pokazać co potrafimy. Zawsze można też przyjrzeć się jak robią to inni. Poniżej, na zakończenie, dziesięć pomysłów na stopki.
Informacje mogą być typowe, ale forma stopki niekoniecznie
Ładna grafika związana ze stroną nie zaszkodzi, nawet jeśli do niczego nie służy (http://chirp.twitter.com/).
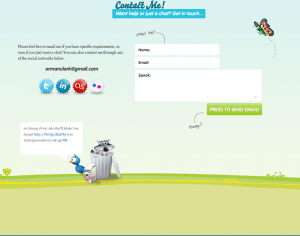
W stopce portfolio warto dodać formularz kontaktowy (http://www.ormanclark.com/).
Niecodzienna stopka, którą można ukryć (http://www.1ncu8u5.co.uk/). Ale po co?
Stopka może nawiązywać do góry strony… (http://www.blup.fr/).
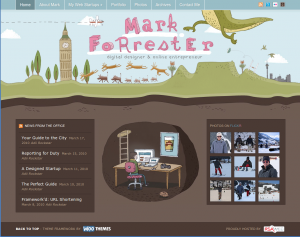
…lub z nią kontrastować (http://www.markforrester.co.za/).
Nowa moda: informacja o autorze (autorach) i odnośniki do serwisów społecznościowych.(http://edgepointchurch.com/).
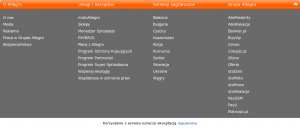
Powtórzone menu to często spotykany element stopki (http://fatburgr.com/categories/muffins).
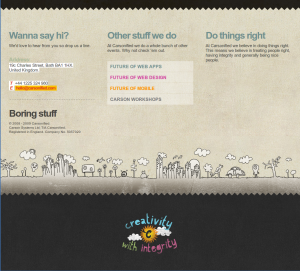
Stopka może być całkiem duża (http://events.carsonified.com/).
Zawsze warto podziękować za uwagę (http://sprockethouse.com/).